سلکتورهای CSS — آموزش CSS (بخش ششم)

سلکتورهای CSS برای هدفگیری عناصر HTML در صفحههای وب و استایلبندی آنها مورد استفاده قرار میگیرند. طیف گستردهای از سلکتورهای CSS وجود دارند که امکان تعیین دقیق عناصری که باید استایلبندی شوند را فراهم میسازند. در این مقاله با انواع مختلف سلکتورهای CSS با جزییات کامل آشنا میشویم و شیوه کارکرد آنها را میآموزیم. برای مشاهده بخش قبلی این سری مقالات آموزشی روی لینک زیر کلیک کنید:
پیشنیازهای مطالعه این مقاله داشتن سواد مقدماتی رایانه، نصب برخی نرمافزارهای ابتدایی، دانش اولیه کار با فایلها، آشنایی با مبانی HTML و درکی کلی از طرز کار CSS است. هدف از مطالعه این مقاله آشنایی با طرز کار دقیق سلکتورهای CSS است.
سلکتور چیست؟
ما در بخشهای قبلی این سری مقالات با مفهوم سلکتورها آشنا شدیم.
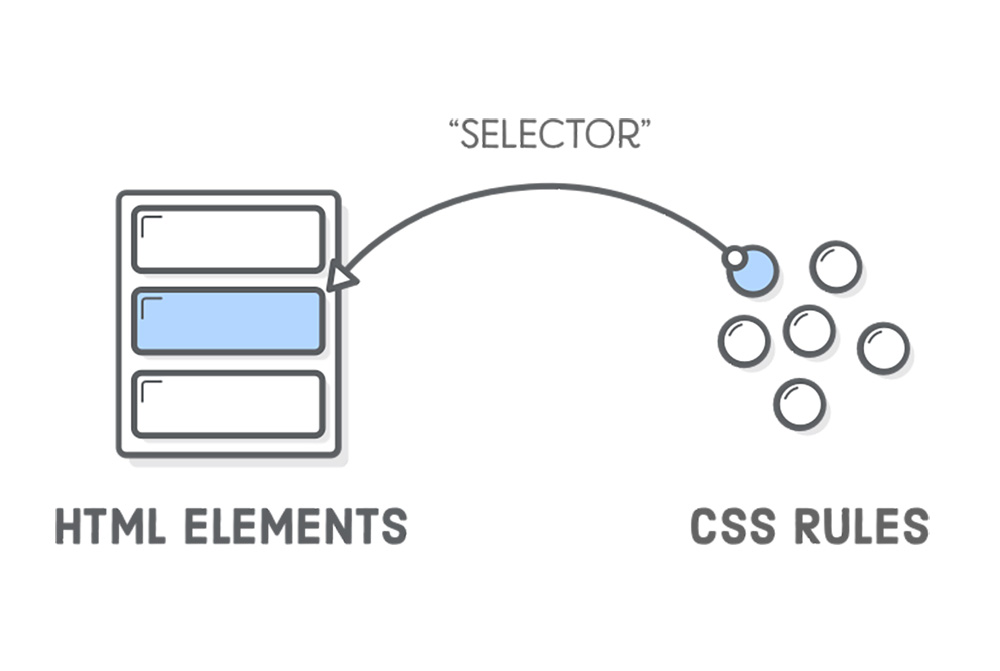
سلکتورهای CSS بخش نخست یک قاعده CSS را تشکیل میدهند. سلکتور در واقع الگویی از عناصر و دیگر شرایط است که به مرورگر اعلام میکند کدام عناصر HTML باید انتخاب شوند تا مقادیر مشخصه CSS درون قاعده روی آنها اعمال شود. عنصر یا عناصری که از سوی سلکتور انتخاب میشوند به نام «موضوع سلکتور» (subject of the selector) خوانده میشوند:

در مقالات قبلی با برخی سلکتورهای متفاوت آشنا شدیم و یاد گرفتیم که سلکتورهایی وجود دارند که به روشهای مختلف سند را هدفگیری میکنند. برای نمونه یک عنصر مانند h1 یا یک کلاس مانند special. را انتخاب میکنند.
سلکتورها در CSS مانند هر بخش دیگر که برای کار باید از پشتیبانی مرورگرها برخوردار باشند، در مشخصههای CSS Selectors تعریف شدهاند. اغلب سلکتورهایی که با آنها مواجه میشوید در مشخصههای CSS Selectors سطح 3 (+) تعریف شدهاند که یک مشخصه کاملاً جا افتاده است و از این رو پشتیبانی مرورگر خوبی از این سلکتورها وجود دارد.
لیستهای سلکتور
اگر بیش از یک چیز دارید که از CSS یکسانی استفاده میکند در این صورت سلکتورهای منفرد میتوانند با هم ترکیب شده و یک لیست سلکتور تشکیل دهند به طوری که این قاعده روی همه سلکتورهای منفرد اعمال شود. برای نمونه اگر CSS یکسانی برای h1 و همچنین کلاس special. داشته باشید، میتوانید این دو قاعده مجزا به صورت زیر بنویسید:
1h1 {
2 color: blue;
3}
4
5.special {
6 color: blue;
7}همچنین میتوانید با افزودن یک کاما بین آنها این موارد را در یک لیست سلکتور ترکیب کنید.
1h1, .special {
2 color: blue;
3}فاصلههای خالی پیش و پس از کاما مجاز هستند. همچنین میتوانید با نوشتن هر سلکتور در یک خط جدید بر خوانایی آنها بیفزایید:
1h1,
2.special {
3 color: blue;
4}در مثال زیر تلاش کنید دو سلکتور را که اعلانهای مجزایی دارند با هم ترکیب کنید. نمایش بصری باید پس از ترکیب کردن آنها بدون تغییر بماند:
زمانی که سلکتورها را به این ترتیب ترکیب میکنیم، اگر هر کدام از سلکتورها نامعتبر باشد، کل قاعده نادیده گرفته میشود. در مثال زیر سلکتور کلاس نامعتبر نادیده گرفته خواهد شد؛ در حالی که h1 همچنان نمایش پیدا میکند:
1h1 {
2 color: blue;
3}
4
5..special {
6 color: blue;
7}اما زمانی که آنها را با هم ترکیب کنیم، نه h1 و نه کلاس special. استایلبندی نمیشوند و کل قاعده نامعتبر تلقی میشود:
1h1, ..special {
2 color: blue;
3}انواع سلکتورها
چند نوع مختلف از گروهبندی سلکتورها وجود دارند. دانستن هر نوع از سلکتور میتواند به یافتن بهترین ابزار برای یک کار به خصوص کمک کند. در این مقاله به بررسی گروههای مختلف سلکتورها میپردازیم.
سلکتورهای Type ،Class و ID
این گروه شامل سلکتورهایی است که یک عنصر HTML مانند <h1> را هدفگیری میکنند:
1h1 { }همچنین سلکتورهایی که یک کلاس را هدفگیری میکنند:
1.box { }و یا یک ID را انتخاب میکنند، در این دسته جای میگیرند:
1#unique { }سلکتورهای خصوصیت (Attribute)
این گروه از سلکتورها روشهای مختلفی برای انتخاب عناصر بر مبنای وجود یک خصوصیت معین روی عنصر معرفی میکنند:
1a[title] { }و یا حتی انتخابها را بر مبنای وجود یک خصوصیت با مقدار خاص انجام میدهند:
1a[href="https://example.com"] { }شبه کلاس و شبه عنصر
این گروه از سلکتورها شامل شبه کلاس (pseudo-classes) است که حالتهای خاصی از یک عنصر را انتخاب میکند. برای نمونه شبه کلاس hover: یک عنصر را تنها زمانی انتخاب میکند که اشارهگر ماوس روی آن قرار گرفته باشد:
1a:hover { }این دسته همچنین شامل شبه عنصرها است که یک بخش خاصی از یک عنصر را به جای کل آن انتخاب میکند. برای نمونه first-line:: همواره خط اول یک متن را که درون عنصر قرار دارد انتخاب میکند و طوری عمل میکند که گویی <span> پیرامون خط فرمتبندیشده قرار دارد و سپس آن را انتخاب میکند.
1p::first-line { }ترکیبکنندهها یا Combinator-ها
گروه آخر سلکتورها برای ترکیب کردن سلکتورهای دیگر جهت هدفگیری عناصر درون اسناد استفاده میشوند. در ادامه مثالی ارائه شده که به انتخاب پاراگرافهایی میپردازد که فرزند مستقیم عناصر <article> را با استفاده از Combinator فرزند یعنی < انتخاب میکند:
1article > p { }جدول مرجع سلکتورها
در جدول زیر سلکتورهای CSS که میتوان مورد استفاده قرار دارد را مرور کردهایم.
| سلکتور | مثال | |
|---|---|---|
| Type selector | h1 { } | |
| Universal selector | * { } | |
| Class selector | .box { } | |
| id selector | #unique { } | |
| Attribute selector | a[title] { } | |
| Pseudo-class selectors | p:first-child { } | |
| Pseudo-element selectors | p::first-line { } | |
| Descendant combinator | article p | |
| Child combinator | article > p | |
| Adjacent sibling combinator | h1 + p | |
| General sibling combinator | h1 ~ p |
بدین ترتیب به پایان این بخش از سری مقالات آموزش جامع CSS میرسیم. برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- آموزش پروژه محور HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- مفاهیم مقدماتی CSS — آموزش CSS (بخش اول)
- نکات ایجاد انیمیشن با CSS و جاوا اسکریپت — به همراه مثال
==










