طراحی منظره کوهستان با سبک مسطح در ایلاستریتور | راهنمای گام به گام

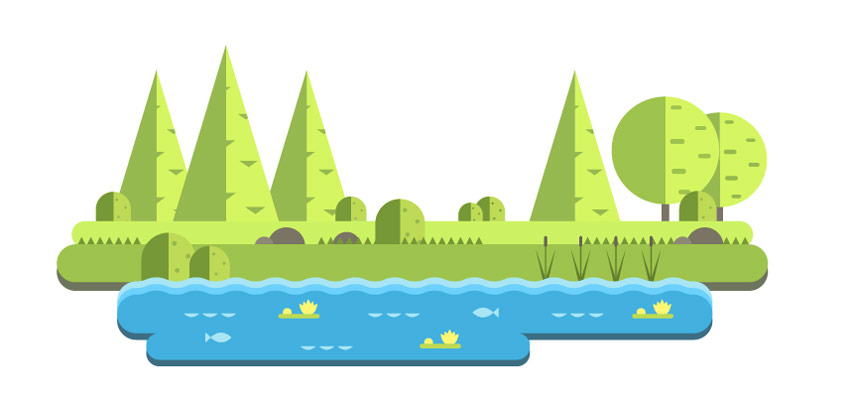
در این مقاله با روش طراحی منظره کوهستان با سبک مسطح در ایلاستریتور با بهرهگیری از برخی ابزارها و شکلهای ابتدایی آشنا خواهیم شد. نتیجه کار چیزی مانند تصویر زیر خواهد بود.

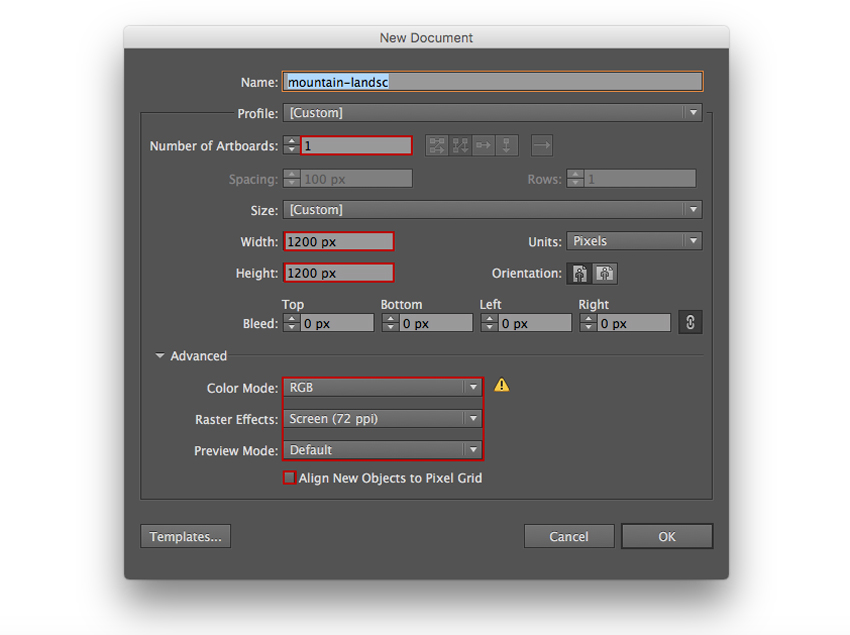
ابتدا باید سند جدیدی در ایلاستریتور ایجاد کنیم. به این منظور به منوی File > New بروید و یا کلیدهای ترکیبی Ctrl+N را بزنید. برای این سند جدید از تنظیمات زیر استفاده کنید:
- Number of Artboards: 1
- Width: 1200
- Height: 1200
- Units: pixels
در زبانه Advanced نیز گزینههای زیر را تنظیم کنید:
- Color Mode: RGB
- Raster Effects: Screen
- Preview Mode: Default
- Uncheck Align New Objects to Pixel Grid

تنظیم لایهها
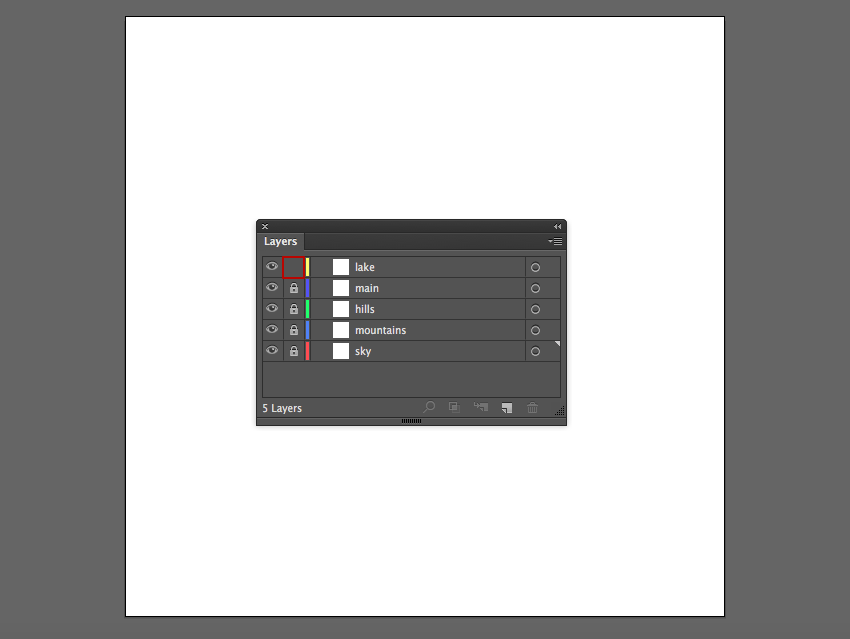
در مورد این پروژه بهتر است از لایهها برای سازماندهی کار بهره بگیریم، چون به این ترتیب میتوانیم به سادگی روی یک لایه خاص کلیک کرده و صرفاً روی جزء خاصی از منظره کوهستان متمرکز شویم. به این منظور پنل Layers را باز کرده و پنج لایه جدید ایجاد کنید. سپس نام این لایهها را به صورت زیر تغییر دهید:
- layer 1: lake
- layer 2: main
- layer 3: hills
- layer 4: mountains
- layer 5: sky
در ابتدا همه لایهها را به جز لایه Lake قفل (Lock) کنید. برای قفل کردن یک لایه باید روی دکمه Edit Column در سمت راست آیکون چشم در پنل Layers کلیک کنید تا هر لایهای که دوست دارید قفل شود.
برای اجرای سریعتر این کار میتوانید همراه با کلیک روی دکمه Edit Column در پنل لایهها، کلید Alt کیبرد را نیز بگیرید، تا همه لایهها به جز لایهای که فعلاً انتخاب کردهاید، قفل شود.

طراحی دریاچه در منظره کوهستان
در این بخش شروع به طراحی بخش دریاچه در چشمانداز مورد نظر خود میکنیم.
گام 1
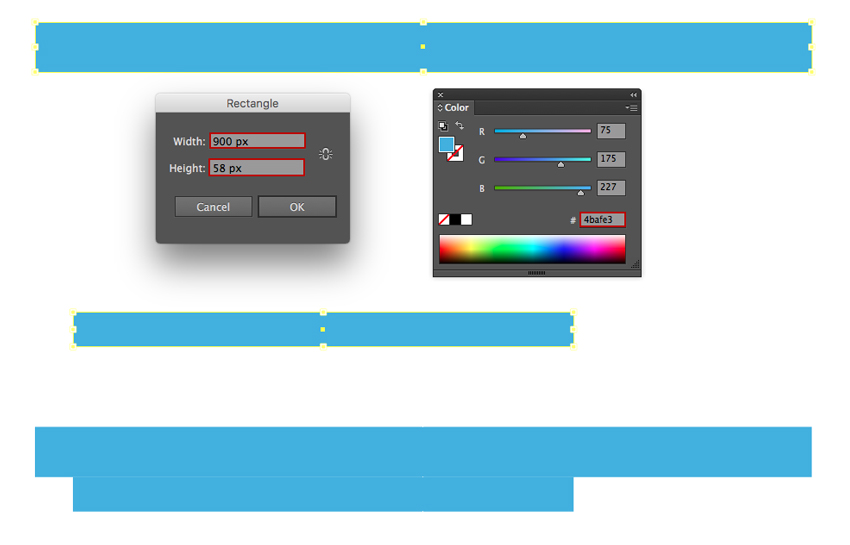
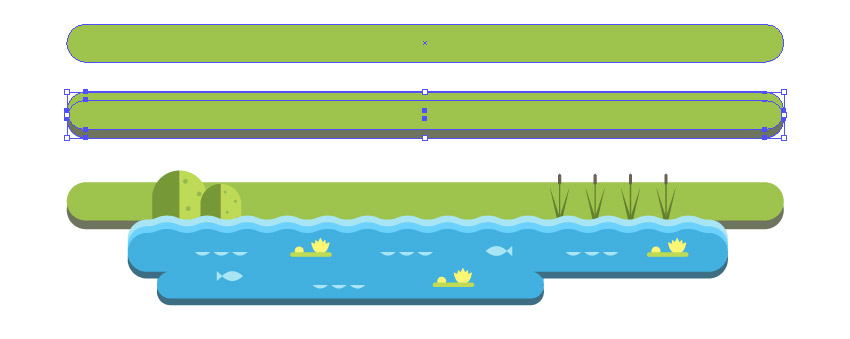
کار طراحی دریاچه را با ایجاد یک مستطیل در ابعاد 900 در 58 پیکسل و به رنگ آبی روشن (#4bafe3) در بخش پایین آرتبورد به کمک ابزار Rectangle آغاز میکنیم. یک شکل دیگر نیز با ابعاد 580 در 40 پیکسل با همان رنگ ایجاد کنید و زیر لبه شکل قبلی و نزدیک به سمت چپ آن قرار دهید.

گام 2
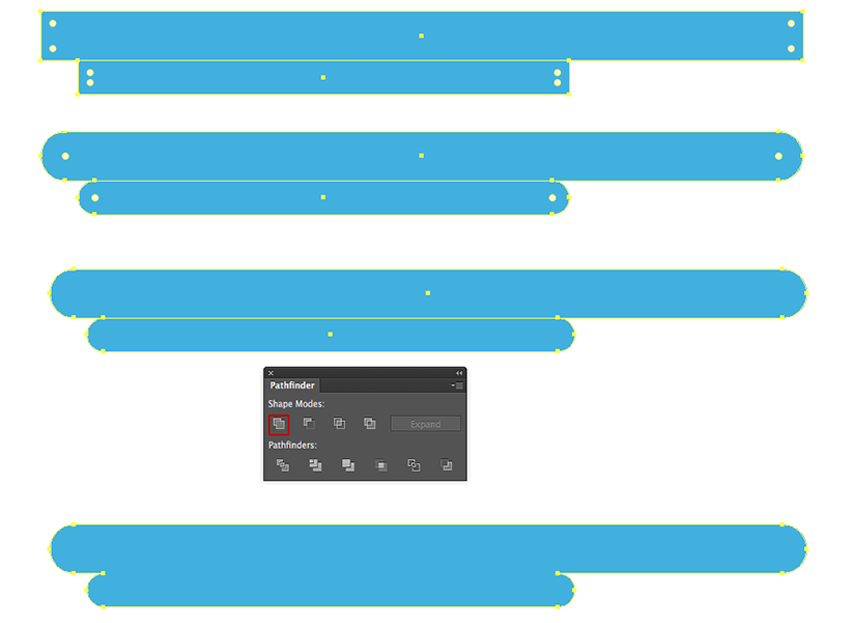
با استفاده از ابزار Direct Selection، گوشههای مستطیل بزرگتر را انتخاب کرده و یا همزمان با گرفتن کلید Shift کیبرد صرفاً درون شکل کلیک کنید. به این ترتیب Live Corner Widget را درون گوشهها مشاهده میکنید. با کشیدن نشانگرهای دایرهای به سمت گوشهها، کاری کنید که گوشههای مستطیلها گرد شوند. همچنین میتوانید به منوی Effect > Stylize > Round Corners مراجعه کنید.
با استفاده از همین روش، گوشههای مستطیل کوچکتر را نیز گرد کنید. سپس هر دو شیء را انتخاب کرده و آنها را به صورت یک شیء واحد ادغام کنید. به این منظور از گزینه Unite در پنل Pathfinder کمک بگیرید.

گام 3
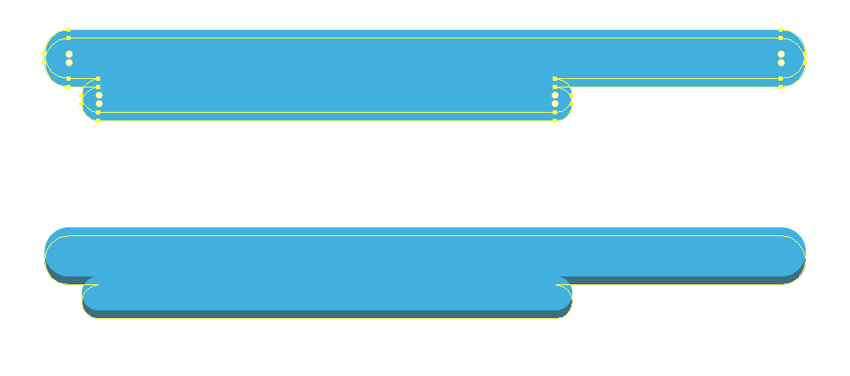
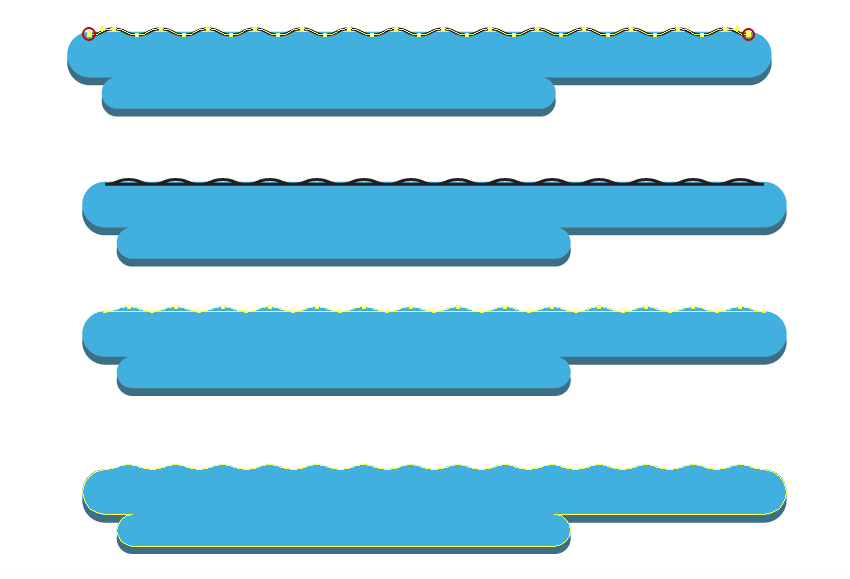
شکل آبی رنگ را انتخاب کرده و آن را با استفاده از کلیدهای ترکیبی Ctrl+C کپی کنید. با زدن کلیدهای Ctrl+B یک کپی از شکل در پشت شیء اصلی ایجاد کنید. آن را چند پیکسل به سمت پایین جابجا کنید و رنگش را به مقدار #406e85 تغییر دهید.

گام 4
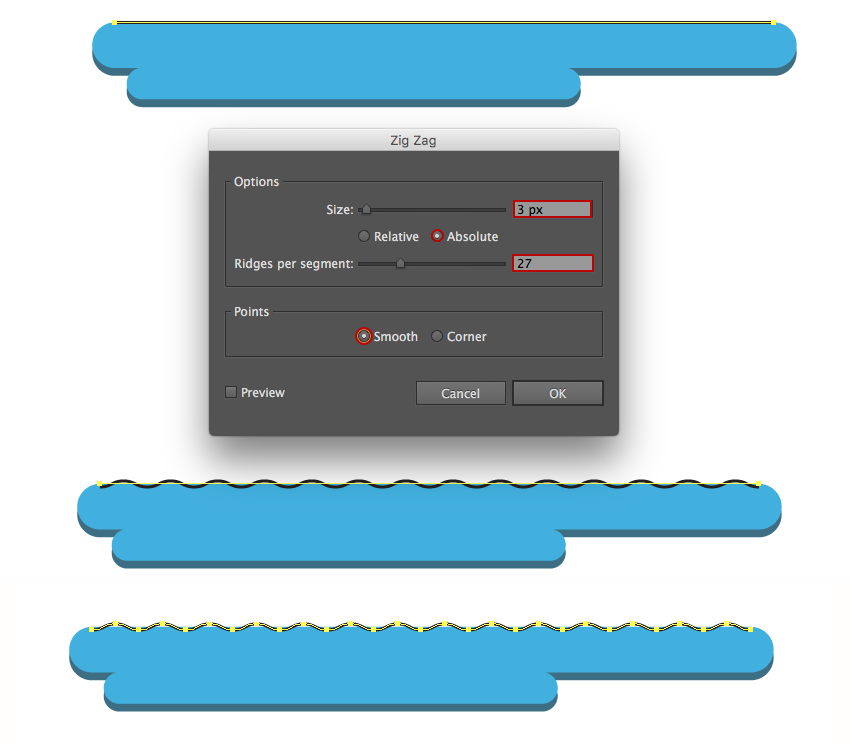
لبه فوقانی شکلی آبی روشن را با استفاده از ابزار Direct Selection انتخاب کرده و با زدن کلیدهای Ctrl+C آن را کپی کنید. در ادامه با زدن کلیدهای ترکیبی Ctrl+F یک کپی از این شکل را در جلوی شکل اصلی ایجاد میکنید. رنگ Fill خط را به None و رنگ stroke را به سیاه تغییر دهید. عرض استروک را نیز بین 3 تا 4 پیکسل تنظیم کنید تا خط از شکل اصلی متمایز شود.
این خط را انتخاب کرده و به منوی Effect > Distort & Transform > Zig Zag بروید. مقدار Size را روی 3 پیکسل و Absolute تنظیم کنید. سپس Ridges per segment را برابر با 27 قرار دهید. در نهایت Smooth Points را انتخاب کرده و روی OK کلیک کنید تا یک خط مواج به دست آید. سپس به منوی Object > Expand Appearance بروید تا این جلوه اعمال شود.

گام 5
اکنون دستگیرههای هر دو سمت چپ و راست نوار مواج را با استفاده از ابزار Direct Selection بگیرید و با بهرهگیری از کلیدهای Ctrl+J مسیرهای باز را به هم الحاق کنید تا یک شکل بسته به دست آید.
شکل مواج حاصل را درست به زیر لبه شکل اصلی آبی رنگ بکشید و رنگ Fill آن را به مقدار #4bafe3 عوض کرده و رنگ Stroke را نیز روی None قرار دهید. شکل مواج را همراه با شکل آبی بزرگ انتخاب کرده و با استفاده از گزینه Unite در پنل Pathfinder به صورت یک شیء واحد ادغام کنید.

گام 6
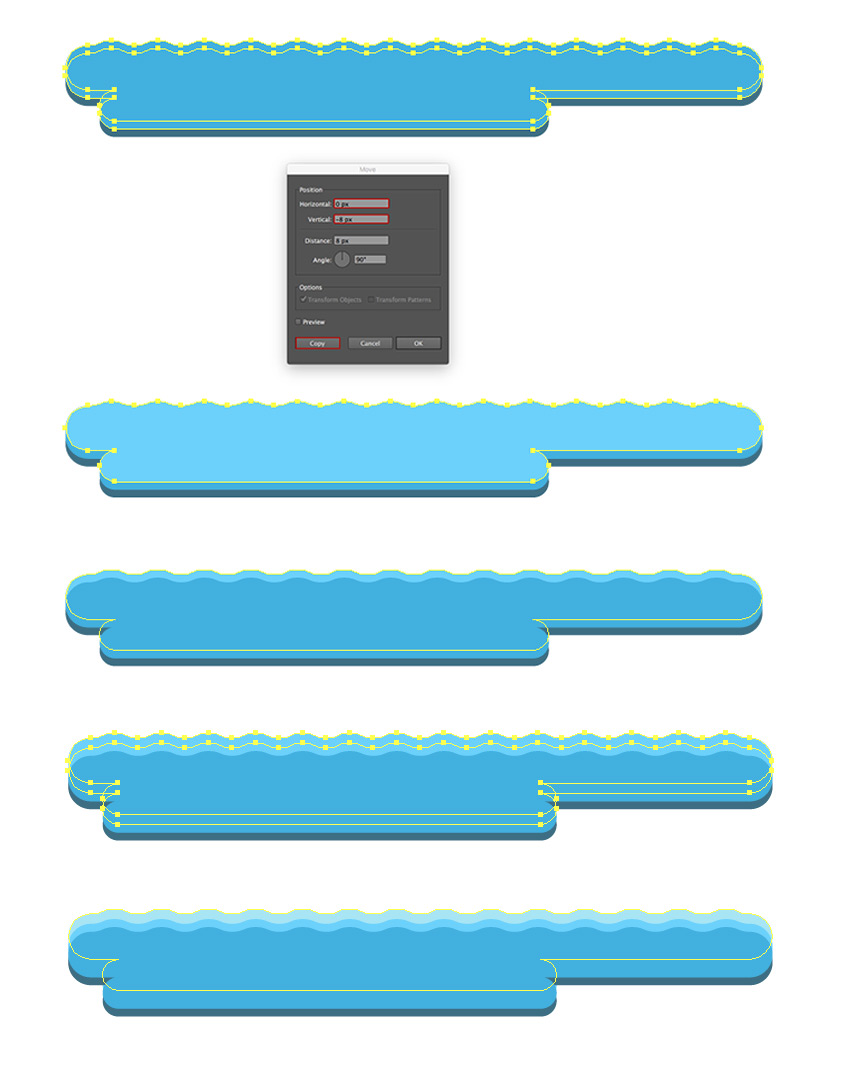
شکل اصلی آبی را انتخاب کرده و کلید اینتر را بزنید تا پنجره Move باز شود. مقدار Horizontal Position را روی 0 پیکسل و مقدار Vertical position را روی 10- پیکسل تنظیم کنید و روی دکمه Copy کلیک کنید. رنگ Fill شکل جدید را روی مقدار #73d0ff تنظیم کرده و آن را با کمک کلیدهای ترکیبی Shift+Ctrl+J به سمت عقب ببرید.
همه گزینهها را برای شکل جدیداً ایجاد شده تکرار کنید تا یک کپی دیگر در پشت آن به دست آید. رنگ Fill کپی دوم را #ace5f6 تعیین کنید. سپس همه شکلها را با کمک کلیدهای Ctrl+G با هم گروهبندی کنید و آنها را در میانه آرتبورد قرار دهید.

گام 7
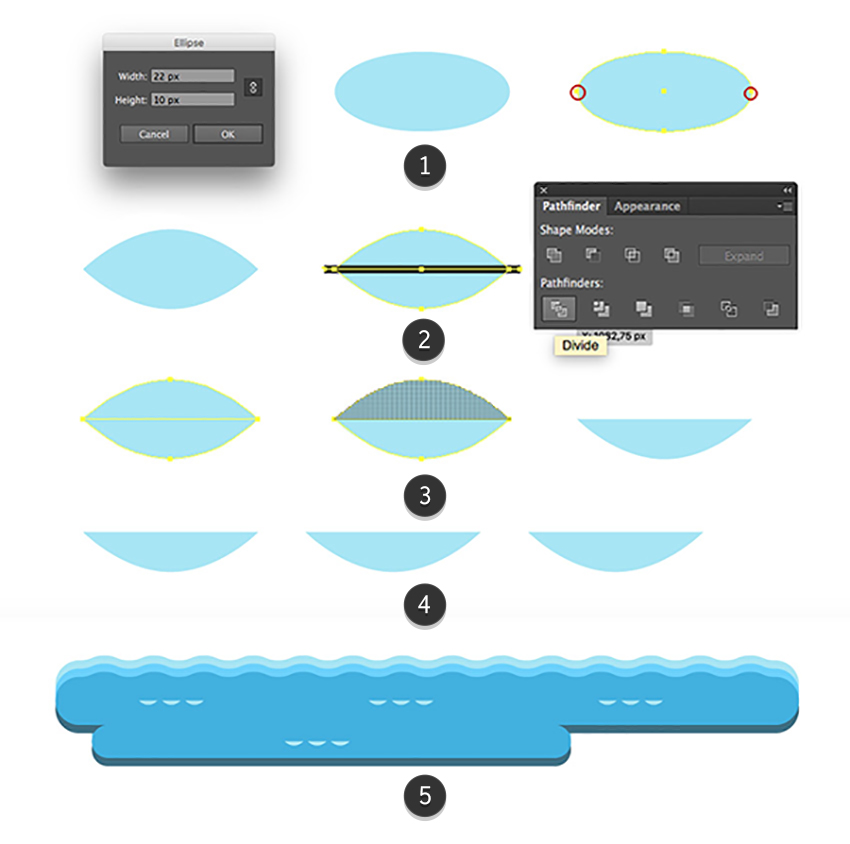
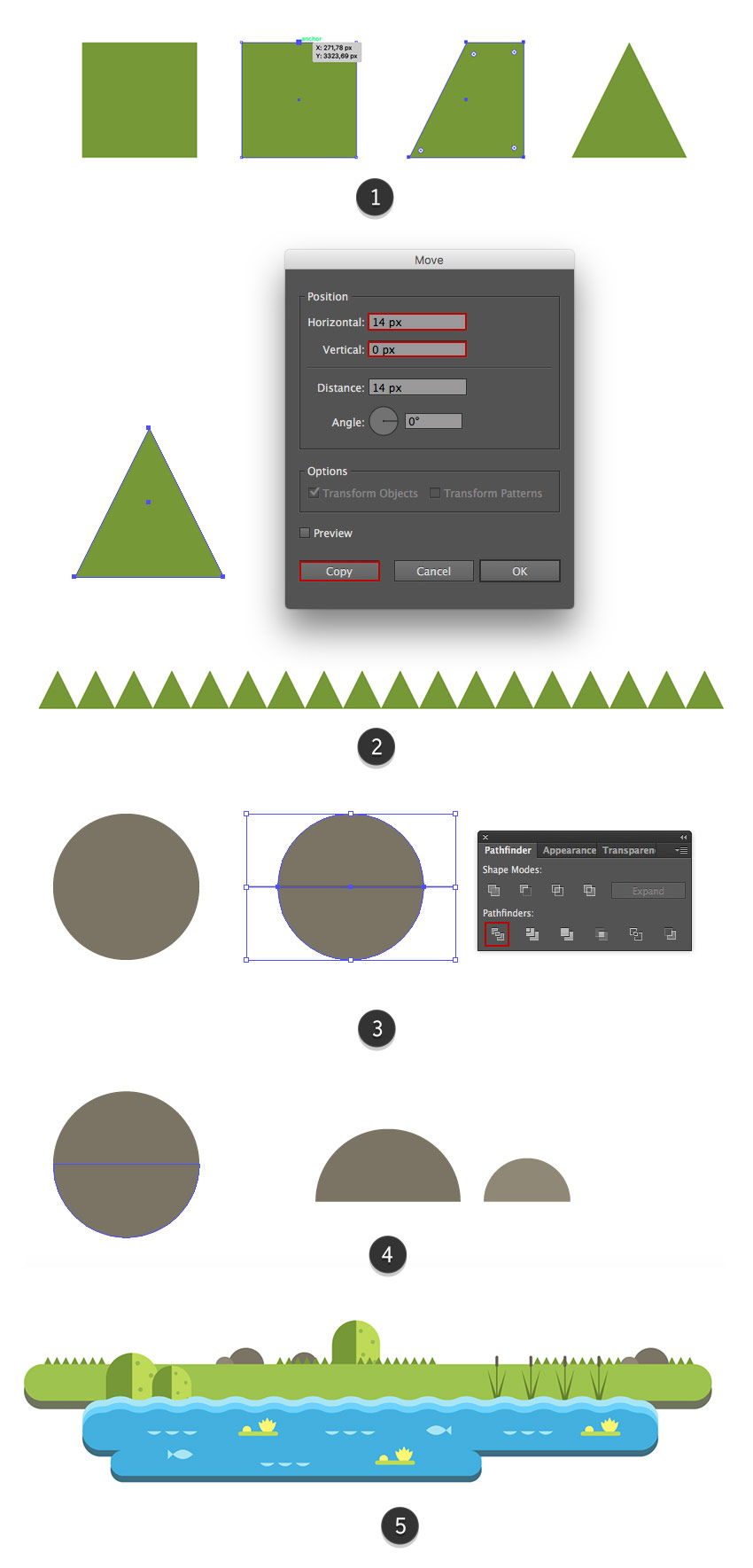
اکنون باید برخی جزییات به دریاچه اضافه کنیم تا واقعیتر به نظر آید. به این منظور ابزار Ellipse را بردارید و یک بیضی با ابعاد 22 در 10 پیکسل ایجاد کنید و رنگ Fill آن را #ace5f6 قرار دهید. ابزار Anchor Point را بردارید و با کلیک کردن روی نقاط anchor سمت چپ و راست، آنها را از حالت smooth به sharp تبدیل کنید تا شکل برگمانند (1) تصویر زیر به دست آید.
یک خط افقی در میانه تصویر بکشید که آر هر دو anchor تیز عبور کند. هر دو شکل را در Pathfinder تقسیم (Divide) کنید (2). سپس آنها را با زدن کلیدهای Ctrl+Shift+G گروهبندی کرده و نیمه بالایی را حذف کنید (3).
از پنجره Move option برای ایجاد دو یا چند کپی جدید از همان فاصله استفاده کنید (4) و همه شکلها را با هم گروهبندی کنید. این کپیها را روی دریاچه پراکنده کنید تا مطمئن شویم که انعکاسهای درخشش (5) ایجاد میشوند و تصویر شبیه به سطح آب در یک روز آفتابی به نظر میرسد.

گام 8
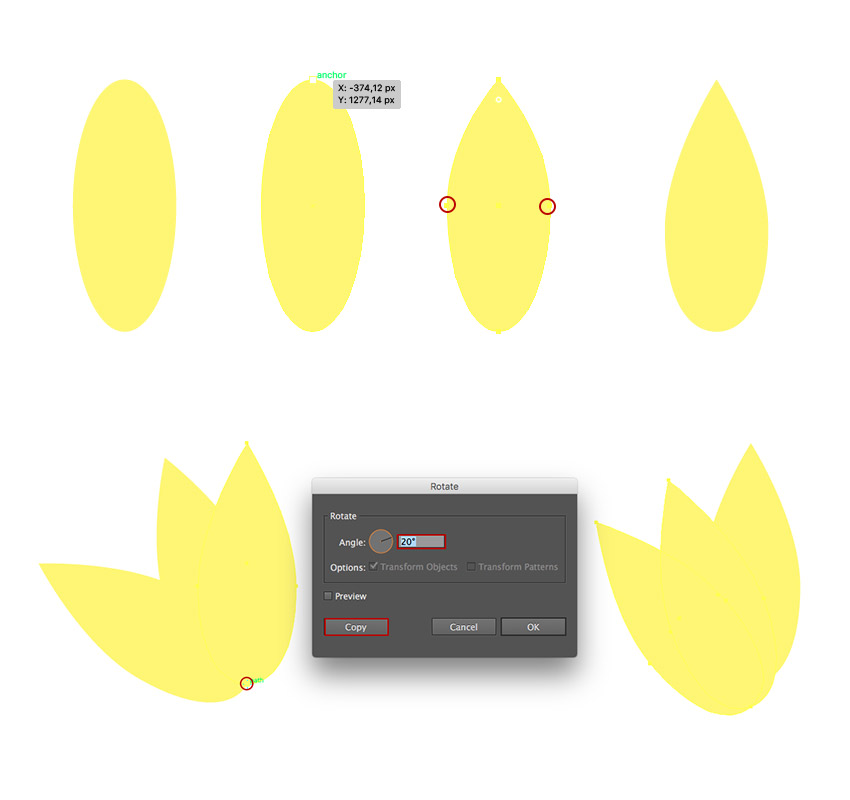
با استفاده از ابزار Ellipse یک بیضی با ابعاد 8.5 در 21 پیکسل و با رنگ #fff75a ایجاد کنید. با بهرهگیری از ابزار Anchor Point روی anchor بالایی کلیک کرده و آن را به یک گوشه تیز تبدیل کنید.
Anchor-های چپ و راست بیضی را با استفاده از ابزار Direct Selection انتخاب کرده و آنها را چند پیکسل به سمت پایین بکشید تا شکلی شبیه به قطره به دست آید.
شکل زرد رنگ را انتخاب کرده و با استفاده از ابزار Rotate همراه با گرفتن کلید Alt روی نقطه Anchor تحتانی شکل، کلیک کنید. در پنل Rottate زاویه چرخش را روی 20 درجه تنظیم کرده و روی دکمه Copy کلیک کنید. کلیدهای Ctrl+D را یک بار دیگر بزنید تا عمل آخر تکرار شود و دو کپی دیگر به دست آید. هر دو کپی را انتخاب کرده و کمی به سمت پایین جابجا کنید.

گام 9
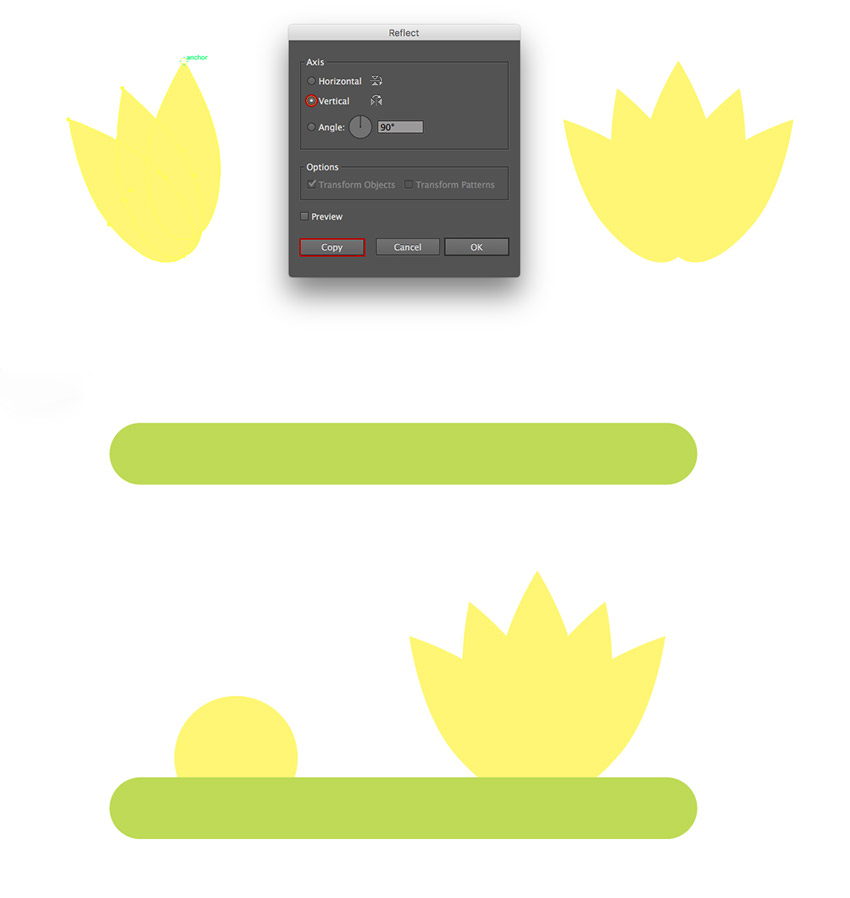
کپیهایی که در بخش قبل ایجاد کردیم را انتخاب کرده و ابزار Reflect را بردارید. کلید Alt را گرفته و روی anchor فوقانی شکل زرد عمودی کلیک کنید. در پنجره گزینههای Reflect، گزینه Axis را روی Vertical قرار داده و Copy را بزنید. به این ترتیب هر دو شکل به سمت راست فرم عمودی انعکاس مییابند. شکلهای زرد رنگ را گروهبندی کنید تا به صورت یک شکوفه نیلوفر آبی درآید.
یک مستطیل با ابعاد 62 در 605 ایجاد کنید و رنگ Fill آن را روی مقدار #c1db35 تنظیم کنید. همچنین گوشههای این مستطیل را به کمک قابلیت Live Widget به صورت گرد دربیاورید. شکوفه زردرنگ را به سمت راست شکل سبز نزدیکتر کنید تا بخش تحتانی در پشت مستطیل پنهان شود.
یک دایره با ابعاد 13 در 13 پیکسل و رنگ Fill با مقدار #fff75a ایجاد کنید و آن را با مراجعه به منوی Object > Arrange > Send Backward به پشت بفرستید. سپس دایره را نزدیک به سمت راست مستطیل سبز قرار داده و لبه پایینی آن را پشت شکل پنهان کنید. در نهایت همه بخشها را با هم گروهبندی کنید.

گام 10
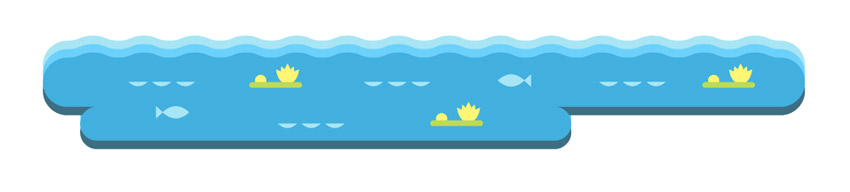
با استفاده از همان روشی که در دو گام قبلی توضیح دادیم، یک ماهی کوچک دیگر به رنگ #ace5f6 ایجاد کنید. کپیهای ماهیها و نیلوفرهای آبی را روی سطح دریاچه پراکنده کنید تا شبیه به تصویر زیر شود:

طراحی چمنزار و جنگل
در این بخش اقدام به طراحی بخش چمنزار و جنگل منظره خود میکنیم. قبل از هر کاری، همه لایهها را به جز لایه main قفل کنید.
گام 1
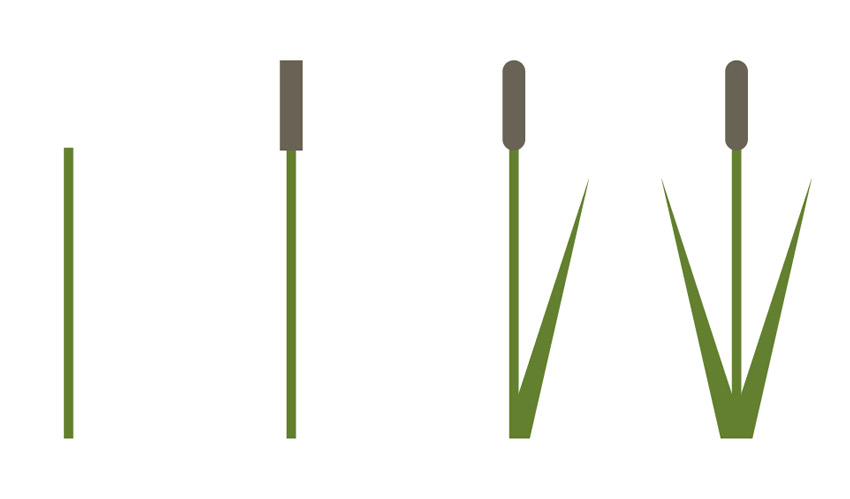
کار خود را با طراحی یک نیزار آغاز میکنیم و به این منظور یک مستطیل با ابعاد 1.7 در 55 پیکسل میسازیم که ساقه نیها را تشکیل میدهد و به رنگ #66801b است.
یک مستطیل دیگر نیز به ابعاد 4.25 در 17 پیکسل و با رنگ #696354 ایجاد میکنیم. با استفاده از قابلیت Live Corners گوشهای شکل را کاملاً گرد میکنیم.
شکل قهوهای را روی شکل سبز رنگ ساقه قرار میدهیم تا بخش تحتانی آن با بخش ساقه همپوشانی یافته و تا میانه آن برسد.
با استفاده از ابزار Pen شکلهای ساده شبیه مثلث با رنگ #66801b برای برگهای بخش تحتانی ساقه ایجاد میکنیم. در نهایت همه بخشها را با هم گروهبندی میکنیم.

گام 2
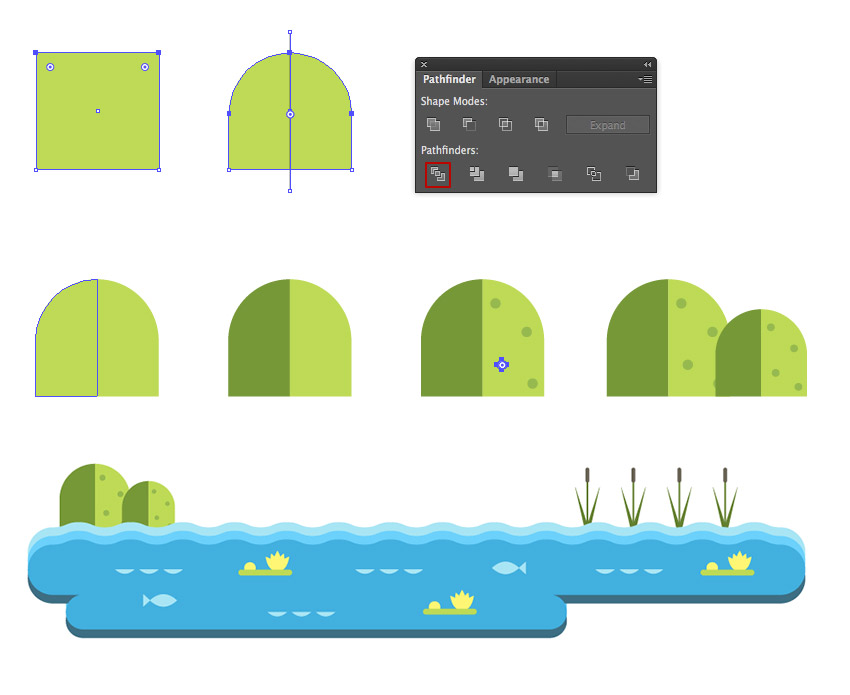
یک مستطیل با ابعاد 82 در 78 و به رنگ #c1db35 ایجاد میکنیم و بخش فوقانی آن را به کمک قابلیت Live Corners به صورت کاملاً گرد درمیآوریم. یک خط عمودی رسم کنید که تا میانه anchor فوقانی شکل برسد.
هر دو شکلها را در Pathfinder تقسیم کرده و آنها را Pathfinder کنید. رنگ نیمه چپ را به صورت #79981f تغییر دهید. سپس یک دایره کوچک با رنگ #99ba38 در نیمه راست شکل بزرگتر ایجاد کنید. دایره را کپی کرده و این کپیها را در سمت راست پراکنده کنید تا یک بافت برای آن ایجاد کند. همه بخشها را با هم گروهبندی کنید تا به شکل یک بوته دربیاید.
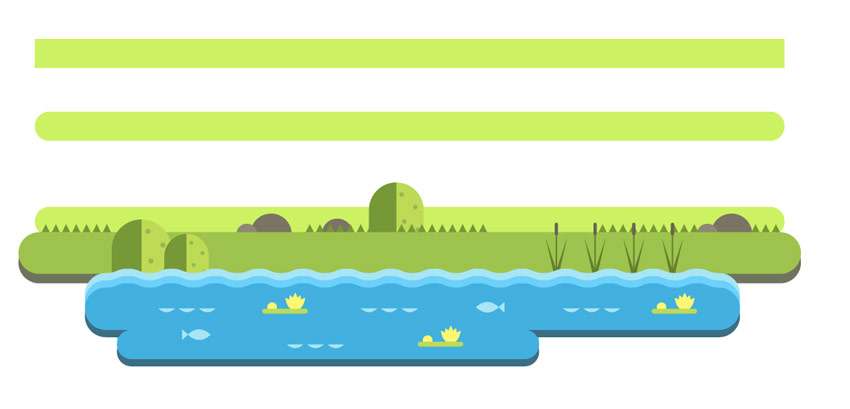
یک کپی کوچکتر از بوته در نزدیکی بوته اول ایجاد کرده و هر دو را به سمت چپ دریاچه بکشید تا بخش تحتانیشان زیر موجها پنهان شود. چند کپی دیگر از ساقههایی که قبلاً ایجاد کردیم ایجاد کرده و آنها را در سمت راست دریاچه طوری قرار دهید که بخش تحتانیشان زیر خط مواج پنهان شود.

گام 3
در این مرحله شروع به طراحی ساحل دریاچه میکنیم و به این منظور یک مستطیل به ابعاد 1075 در 57 پیکسل با رنگ Fill به صورت #a2c430 ایجاد میکنیم. گوشههای این مستطیل را کاملاً گرد کرده و در میانه بخش دریاچه قرار میدهیم. سپس آن را با مراجعه به منوی Object > Arrange > Send to Back به پشت ارسال میکنیم.
مستطیل سبز رنگ را انتخاب کرده و با استفاده از کلیدهای Ctrl+C ک 1 پی میکنیم. با زدن کلیدهای Ctrl+B یک کپی در پشت شیء اصلی به دست میآوریم. آن را چند پیکسل به سمت پایین جابجا میکنیم و رنگش را به #406e85 تغییر میدهیم. سپس مستطیلها را گروهبندی کرده و آنها را در پشت دریاچه قرار میدهیم.

گام 4
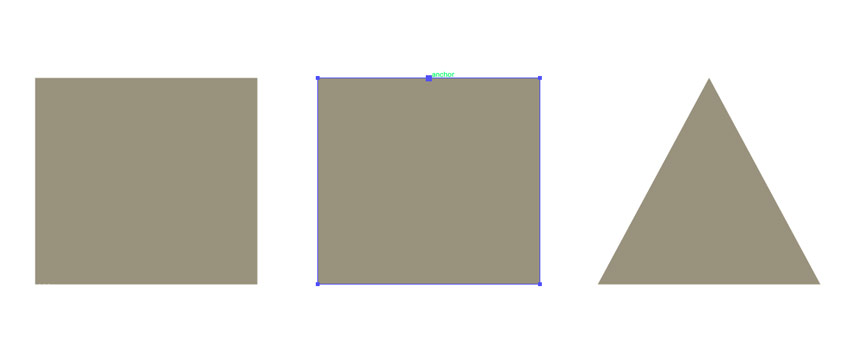
در این بخش میخواهیم جزییات دیگری به ساحل اضافه کنیم و به این منظور یک مستطیل با ابعاد 14 در 14 پیکسل و با رنگ Fill با مقدار #79981f میسازیم. با استفاده از ابزار Add Anchor Point روی لبه فوقانی-میانی مستطیل کلیک میکنیم و یک نقطه anchor دیگر اضافه میکنیم. سپس نقاط anchor چپ و راست آن را با استفاده از ابزار Delete Anchor Point حذف میکنیم تا شکل مثلثی شماره 1 تصویر زیر به دست آید.
این مثلث را با استفاده از ابزار Selection انتخاب کرده و اینتر را میزنیم تا پنجره گزینههای Move باز شود. مقدار Horizontal Position را روی مقدار 0 و مقدار Vertical position را روی 14 پیکسل تنظیم و روی دکمه Copy کلیک میکنیم. کلیدهای ترکیبی Ctrl+D را میزنیم تا این عمل تکرار شود و سپس آن قدر کلیدهای Ctrl+D را میزنیم تا 17 کپی از این شکل ایجاد شود. همه آنها را با هم گروهبندی میکنیم تا شکل چمن به دست آید.
در ادامه یک دایره با ابعاد 110 در 100 پیکسل و با رنگ Fill به مقدار #7a7462 ایجاد میکنیم. یک خط افقی رسم میکنیم که از anchor-های میانی و جانبی شکل عبور میکند. هر دو شکل را انتخاب کرده و آنها را با استفاده از پنل Pathfinder تقسیم (Divide) میکنیم (3). در ادامه شکلها را از حالت گروهبندی خارج کرده و بخش تحتانی را حذف میکنیم. این شکل به عنوان یک سنگ عمل میکند. یک سنگ کوچکتر با رنگ #8f8873 نیز ایجاد میکنیم (4).
در نهایت شکلهای سنگ و چمن را ترکیب و روی مستطیل پسزمینه پراکنده میکنیم. همچنین باید با مراجعه به منوی Object > Arrange > Send to Back این شکلها را در پشت قرار دهید. یک یا چند کپی از شکل بوته که در بخش قبل ساختیم نیز اضافه کنید. میتوانید از تصویر نمونه زیر (5) به عنوان مرجع خود در طراحی استفاده کنید، اما در هر صورت پیشنهاد میکنیم که از ترکیبهای مختلفی از چمن، بوتهها و سنگها استفاده کنید تا نتیجه خلاقانهتری به دست آورید.

گام 5
اکنون باید روی پسزمینه جنگل کار کنیم. یک مستطیل با ابعاد 1030 در 40 پیکسل و با رنگ #d0f341 ایجاد کنید و آن را در میانه آرتبورد قرار دهید. گوشههای آن را گرد کرده و با مراجعه به منوی Object > Arrange > Send to Back به عقب بفرستید تا زیر مستطیل سبز رنگ بزرگ قرار گیرد و بخش تحتانی آن روی لبه فوقانی شکل بزرگتر را بپوشاند.

گام 6
برای طراحی جنگل به دو نوع درخت نیاز داریم که یکی درختان سوزنیبرگ شبیه مثلث و دیگری درختان پهنبرگ با شکلی شبیه به دایره است.
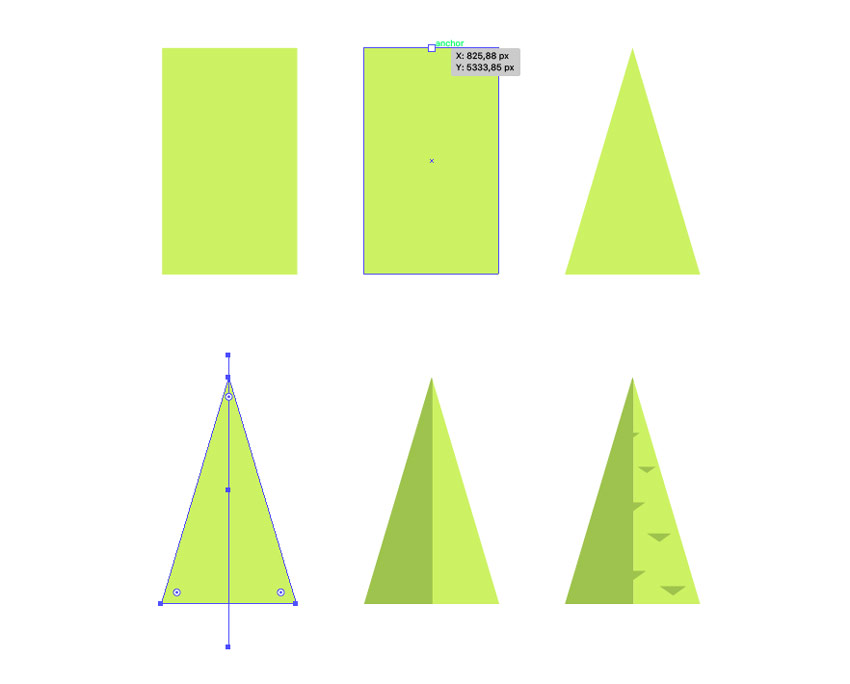
یک مستطیل با ابعاد 140 در 235 پیکسل با رنگ Fill به مقدار #d0f341 ایجاد کنید. ابزار Add Anchor Point را بردارید و در میانه لبه فوقانی این مستطیل کلیک کنید تا یک anchor دیگر اضافه کنید. سپس anchor-های چپ و راست را با استفاده از ابزار Delete Anchor Point حذف کنید تا یک شکل مثلثی ایجاد شود.
یک خط افقی ایجاد کنید که از anchor میانی و فوقانی شکل عبور کند. هر دو شکل را با استفاده از Pathfinder تقسیم کنید و از حالت گروهبندی خارج کرده و رنگ نیمه بالایی را به #a2c430 تغییر دهید. یک مستطیل کوچک با رنگ #a2c430 بسازید و آن را کپی کنید و این کپیها را روی بخش راست درخت پراکنده کنید تا بافتی پیدا کند. سپس همه بخشها را گروهبندی کرده و با استفاده از منوی Object > Arrange > Send to Back گروهبندی کنید.

گام 7
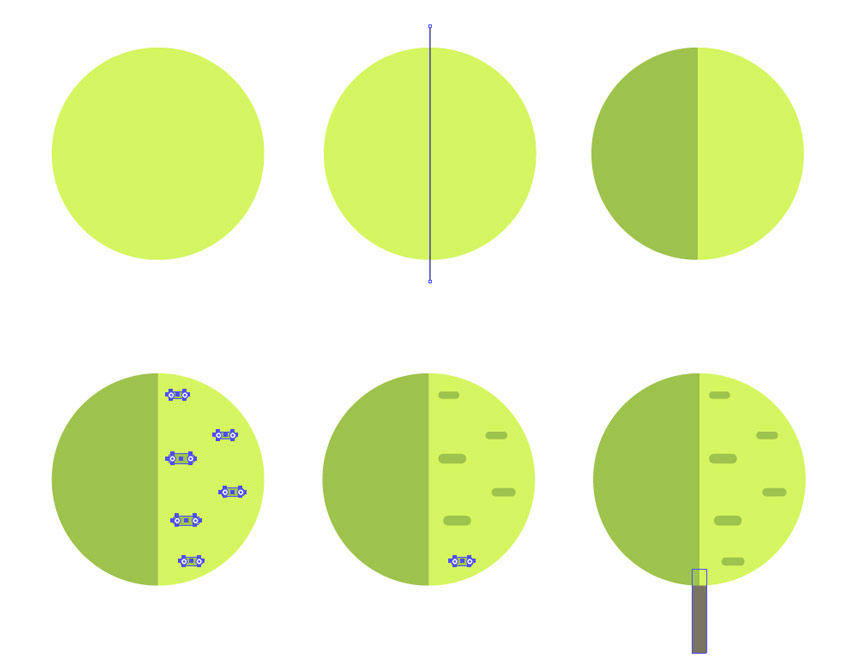
اینک میخواهیم بخش تاجی شکل درخت دوم را با ساخت یک دایره 165 در 165 پیکسل و با رنگ Fill به مقدار #d0f341 بسازیم. یک خط عمودی رسم کنید که از میانه anchor-های شکل عبور کند.
هر دو شکل را از طریق پنل Pathfinder تقسیم کرده و از گروهبندی خارج کتید. نیمه بالایی را به رنگ #a2c430 دربیاورید. چند مستطیل کوچک با گوشههای گرد و با رنگ #a2c430 به نیمه راست اضافه کنید تا جلوه بافتداری ایجاد شود. یک شاخه با رنگ Fill به مقدار #7a7462 به انتهای تاج اضافه میکنیم. سپس همه بخشها را گروهبندی کرده و با رفتن به منوی Object > Arrange > Send to Back به پشت بفرستید.

گام 8
اینک درختان خود را در یک ردیف پشت شکل مستطیل با گوشههای گرد در عقب قرار میدهیم. برخی از آنها را کپی میکنیم و اندازهشان را تغییر میدهیم تا یک ترکیببندی متعادل به دست آید. همچنین چند بوته دیگر که قبلاً ایجاد کردیم را به این بخش از طرح اضافه میکنیم.
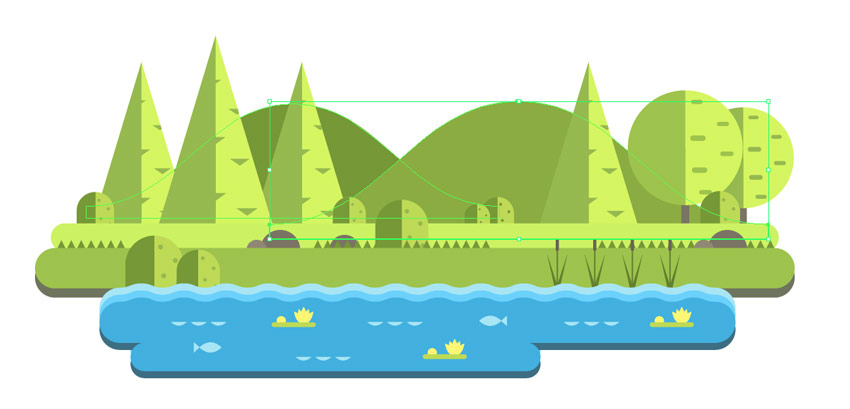
در میانه جنگل یک فضای خالی برای رسم تپهها و کوهها باقی میگذاریم که در بخشهای بعدی روی آن کارخواهیم کرد. نتیجه کار تا به اینجا باید چیزی مانند تصویر زیر باشد:

طراحی کوهها
همه لایهها را به جز لایه hills قفل کنید.
گام 1
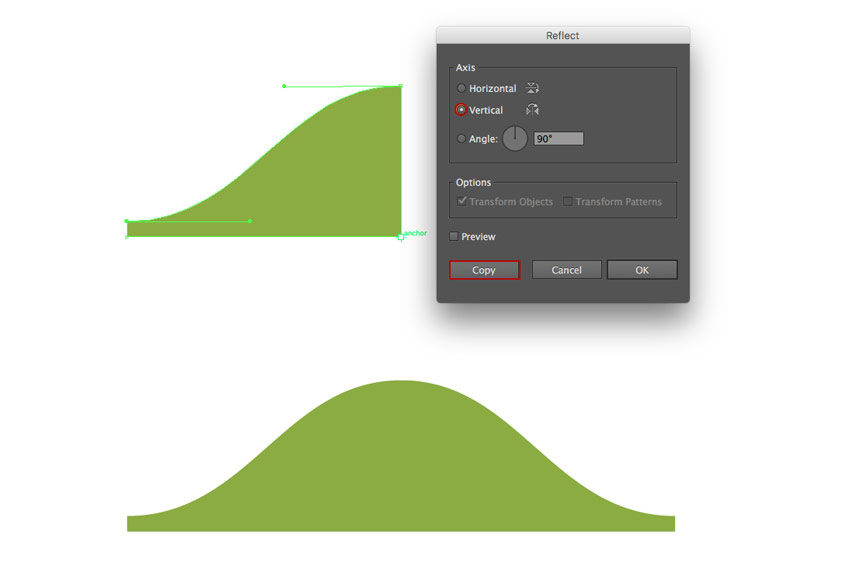
به کمک ابزار Pen یک شکل مواج ایجاد کرده و رنگ fill را روی مقدار #8ead28 تنظیم کنید. این تصویر را انتخاب کرده و با استفاده از ابزار reflect و گرفتن کلید Alt روی anchor تحتانی سمت راست کلیک کنید. در پنجره گزینههای reflect مقدار Axis را روی Vertical تنظیم کرده و روی Copy کلیک کنید تا انعکاسی از شکل در سمت راست ایجاد شود.
این دو شکل را با استفاده از گزینه Unite در پنل Pathfinder در هم ادغام کنید تا شکل تپه ایجاد شود.

گام 2
تپه را در پشت صحنه اصلی و طوری قرار دهید که به سمت راست نزدیکتر باشد. یک کپی کوچکتر از آن با رنگ سبز تیرهتر (#79981f) ایجاد کنید و در سمت چپ منظره و پشت شکل اول قرار دهید. همه بخشهای کناری و تحتانی تپهها باید در پشت درختها، بوتهها و سطح زمین پنهان باشند.

گام 3
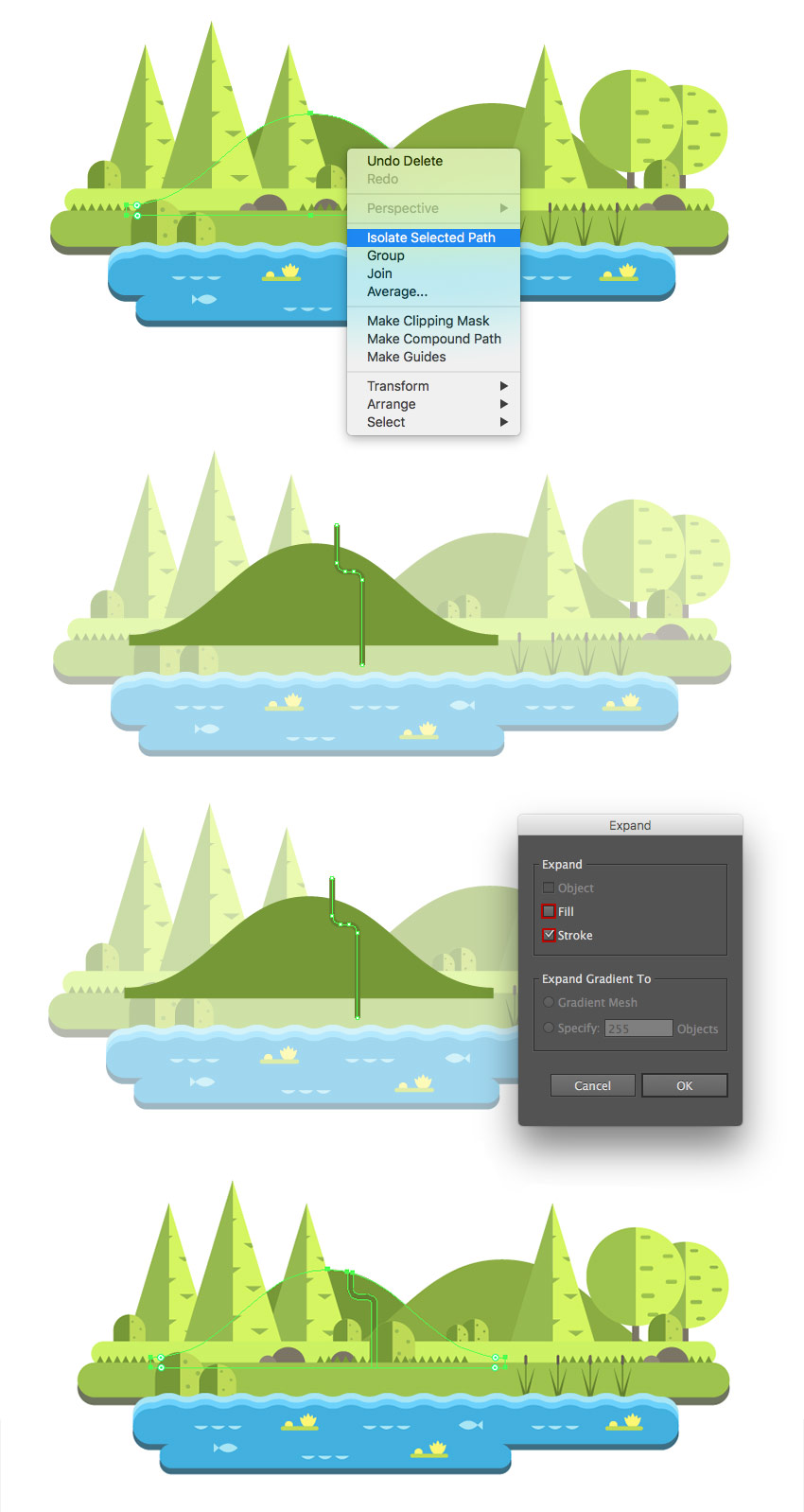
ابتدا تپه چپ را که در بخش قبل ساختیم انتخاب کنید. سپس روی آن راست-کلیک کرده و گزینه Isolate Selected Group را از منوی بازشدنی انتخاب کنید. تپه جدا شده به صورت تمام رنگی نمایش یافته است، در حالی که بقیه اثر کمی تیرهتر به نظر میرسد.
ابزار Pen را بردارید و یک خط عمودی زیگزاگ رسم کنید که از میان شکل تپه عبور کند. سپس Fill خط را روی None قرار دهید و Stroke Weight را مقدار 9 پیکسل و Stroke Color را روی مقدار #66801b قرار دهید. با انتخاب گوشههای خط و استفاده از ابزار Direct Selection و کشیدن نشانگرهای Live Corners به صورت گرد دربیاورید.
خط را انتخاب کرده و با رفتن به منوی Object > Expand آن را بسط دهید. تیک گزینه Stroke را بزنید و تیک گزینه Fill را بردارید و روی OK کلیک کنید. به این ترتیب استروک ما به یک شکل Fill-شده تبدیل میشود.
در ادامه بخشهایی از مسیر را برش میدهیم تا تپه متمایز شود. مسیر همپوشان را همراه با شکل تپه انتخاب کنید و با استفاده از ابزار Shape Builder و گرفتن همزمان کلید alt روی بخشهای غیرضروری کلیک کنید تا حذف شوند.
روی OK کلیک کنید و کلید Escape را بزنید تا از حالت جداسازی خارج شوید. همچنین میتوانید از ابزار Selection استفاده کرده و خارج از گروه جداشده دابل-کلیک کنید.

گام 4
لایه main را از حالت قفل خارج کنید. یک درخت سوزنیبرگ و یک درخت پهنبرگ را انتخاب کرده و آنها را کپی کنید. لایه main را دوباره قفل کرده و لایه hills را از قفل خارج کنید. با زدن کلیدهای ترکیبی Ctrl+V یا رفتن به منوی Edit > Paste، کپیهایی از درخت را روی لایه hills به دست میآوریم. این درختها را روی تپهها پراکنده کرده و کپیهایی از آنها بگیرید و اندازهشان را تغییر دهید تا فضای خالی را پر کنید.

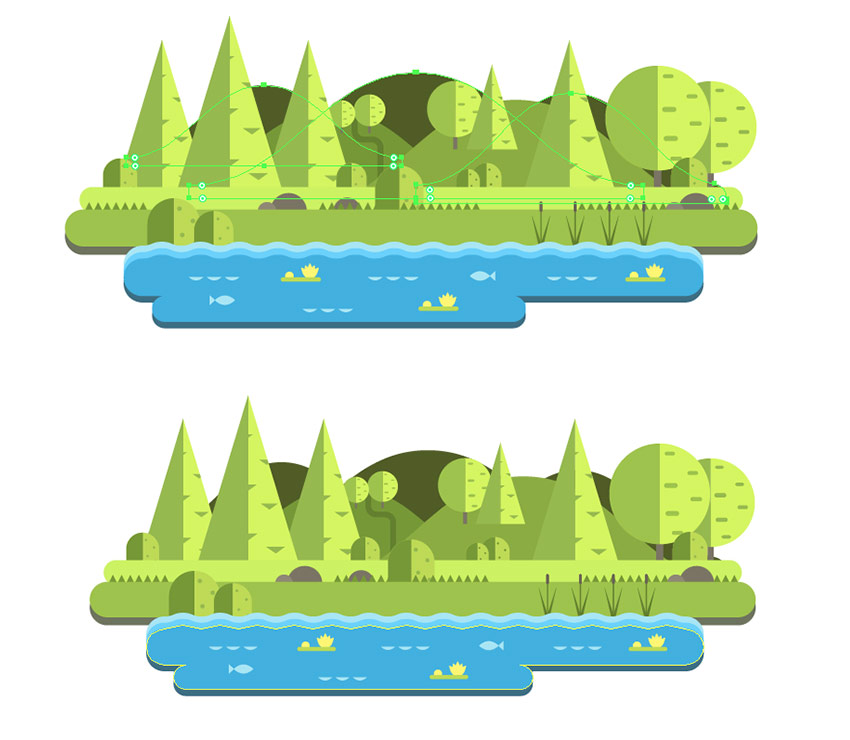
گام 5
ابتدا کپیهایی از تپههای پسزمینه که قبلاً ایجاد کردیم تهیه میکنیم و سپس رنگ Fill آنها را به #515c1b تغییر میدهیم و با استفاده از ابزار Selection شکلهای کوتاهتر یا بلندتر ایجاد میکنیم تا طرحهای ضد نوری از تپهها ایجاد شود. در نهایت باید چیزی مانند تصویر زیر به دست آید:

طراحی کوهستان
در نهایت نوبت به طراحی بخش کوهستان منظره مورد نظر ما میرسد. به این منظور همه لایهها به جز لایه mountains را قفل کنید.
گام 1
کار خود را از طراحی شکل کوه آغاز میکنیم. به این منظور مستطیلی با ابعاد 582 در 540 پیکسل با رنگ #99927b برای Fill ایجاد میکنیم.
سپس ابزار Add Anchor Point را برداشته و روی میانه لبه فوقانی مستطیل کلیک کنید یک نقطه anchor دیگر اضافه کنید. سپس anchor-های چپ و راست را با استفاده از ابزار Delete Anchor Point حذف کنید تا شکل مثلث به دست آید.

گام 2
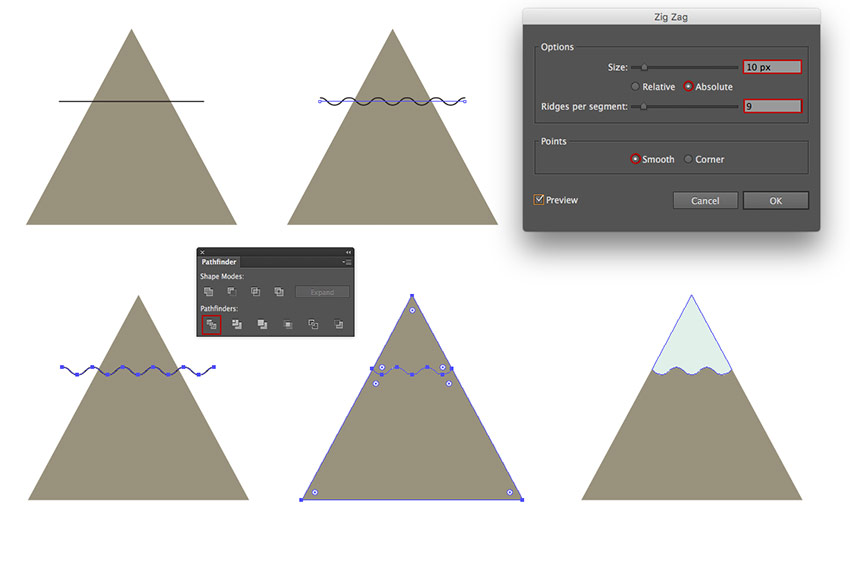
به کمک ابزار Line Segment یک خط با عرض 400 پیکسل با استروک سیاه و بدون Fill ایجاد کرده و زیر بخش فوقانی مستطیل قرار میدهیم تا شکافی حدود 200 پیکسلی از anchor فوقانی داشته باشد و با میانه مستطیل همراستا شود.
این خط را انتخاب کرده و به منوی Effect > Distort & Transform > Zig Zag بروید. size را روی مقدار 10 پیکسل و به صورت Absolute تنظیم کنید. مقدار Ridges per segment را برابر با 9 بگیرید و پس از انتخاب Smooth Points روی OK کلیک کنید. سپس به منوی Object > Expand Appearance بروید تا جلو مورد نظر اعمال شود.
شکل مثلث را انتخاب کرده و آن را با استفاده از کلیدهای ترکیبی Ctrl+C کپی کنید. سپس کلیدهای Ctrl+F را بزنید تا این نسخه کپی در بخش جلوی مثلث به دست آید. نسخه کپیشده مثلث و خط را با استفاده از گزینه Divide در پنل Divide انتخاب کرده و مثلث را به دو شکل تقسیم کنید. این دو را از گروهبندی خارج کرده و بخش تحتانی را حذف کنید. رنگ بخش فوقانی را روی مقدار #e2f0e9 تنظیم کنید تا یک کوهستان با قله برفی به دست آید.

گام 3
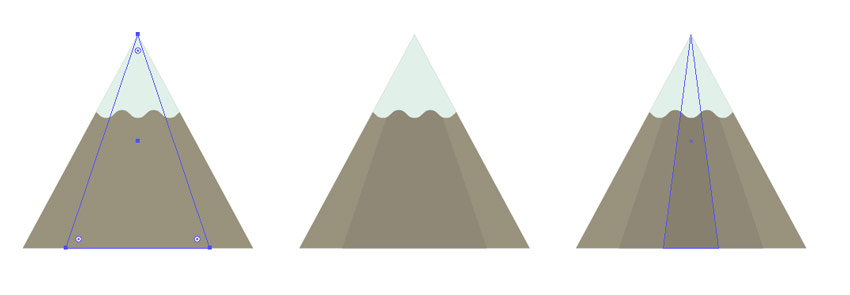
یک کپی باریکتر از مثلث در جلوی مثلث اول ایجاد کنید و رنگ آن را به #99927b تغییر دهید تا سایههای ظریفی روی کوهستان ایجاد شود. یک کپی باریکتر از بخش سایه در جلوی آن ایجاد کنید و رنگ سایه جدید را روی مقدار #87806c تنظیم کنید. اکنون کوهستان ما دارای جزییات بیشتر و جذابی به نظر میرسد.

گام 4
اکنون نمای مقدماتی کوهستان آماده است و سایه به سبک مسطح اضافه میکنیم که یک نیمه کوه را بپوشاند.
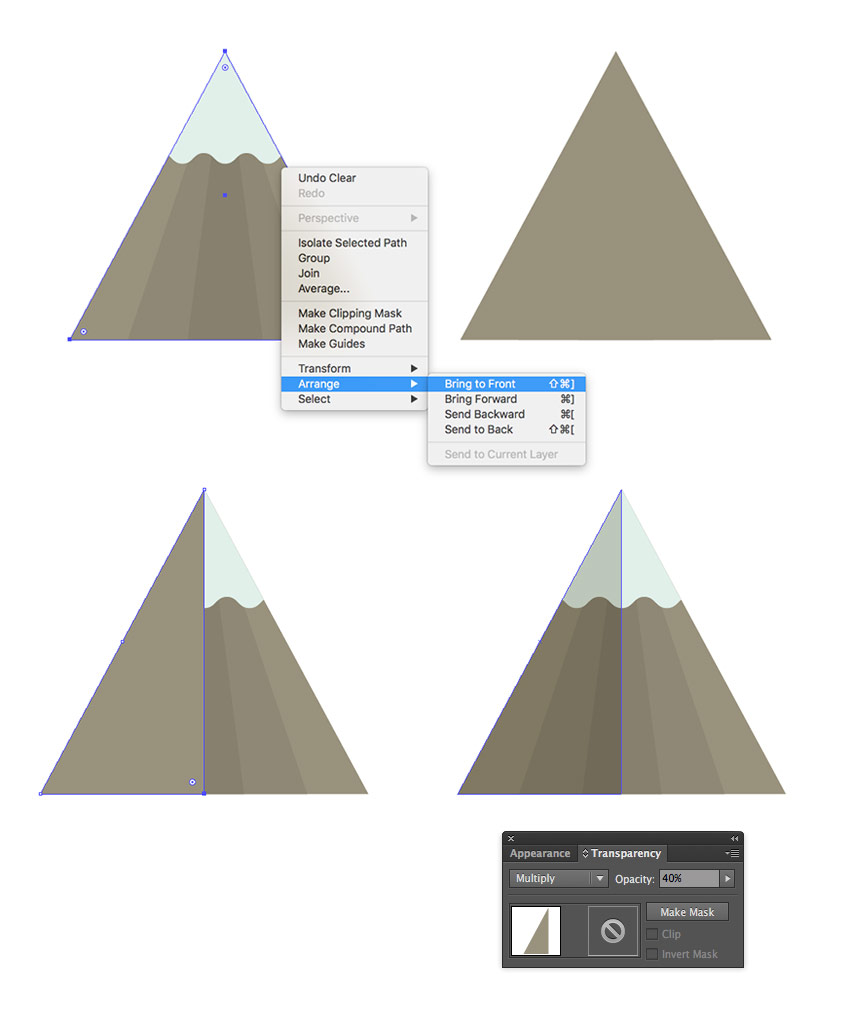
شکل مثلثی پشت را انتخاب و آن را کپی کرده و در جلو بچسبانید. نسخه کپی را حفظ کنید و به منوی Object > Arrange > Bring to Front بروید. این کپی را در جلوی کوهستان بچسبانید. Anchor راست تحتانی مثلث را با ابزار Direct Selection انتخاب کرده و به سمت مرکز بکشید تا با anchor میانی همراستا شود.
حالت Blending مثلث حاصل را روی Multiply قرار داده و میزان Opacity را در پنل Transparency تا 40% کاهش دهید تا شکل سایه به دست آید. همه بخشهای کوهستان را در کنار هم گروهبندی کنید.

گام 5
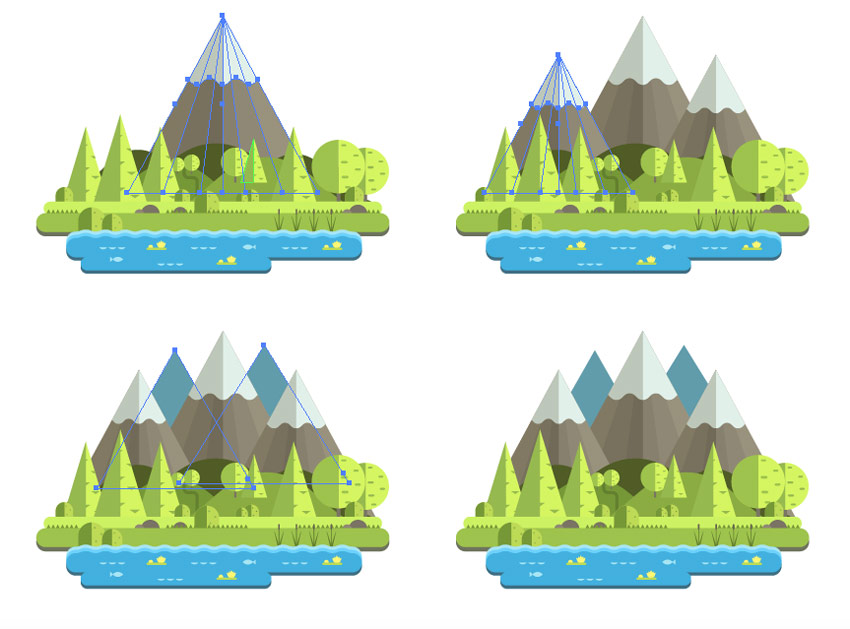
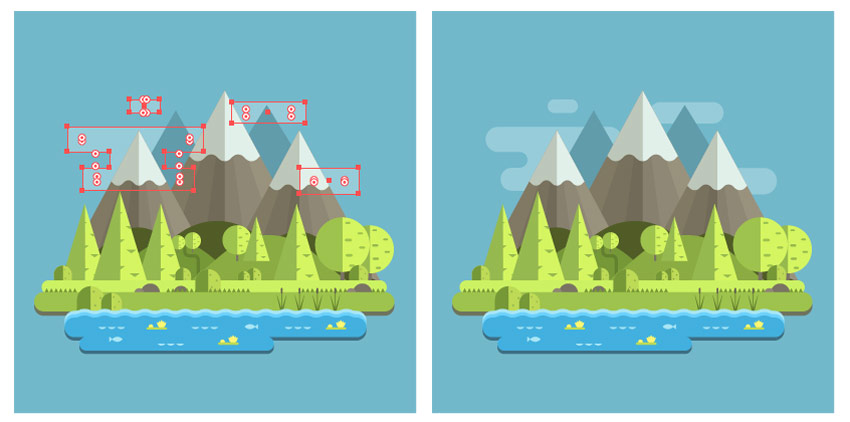
کوهستان را در صحنه اصلی قرار دهید و بخش تحتانی آن را پشت تپهها قرار دهید. دو کوهستان کوچکتر در سمت چپ و راست کوه اصلی طراحی کرده و طوری قرار دهید که کوهستان بزرگ را بپوشاند و جلوی آن قرار بگیرد. دو کوهستان مثلثی ضد نور دیگر با رنگ Fill به مقدار #659cad در پشت صحنه اصلی اضافه کنید تا ترکیببندی پایان یابد.

طراحی پسزمینه
اینک کار طراحی منظره کوهستان مورد نظر ما تقریباً به پایان رسیده است، اما هنوز به یک پسزمینه نیاز داریم که آسمان، خورشید و ابرها را به تصویر بکشد. کار خود را با قفل کردن همه لایهها به جز لایه Sky قفل میکنیم.
گام 1
یک مربع با ابعاد 1200 در 1200 پیکسل با رنگ #77b8cc ایجاد کرده و در میانه آرتبورد قرار دهید.

گام 2
برای پر کردن فضای خالی و افزودن عمق به منظره، شکلهای ابر مانند را به رنگ #9accdb در پشت کوهها و کمک ابزار Pen یا ابزار Rectangle ایجاد میکنیم و گوشههای تصاویر حاصل را گرد میکنیم.

گام 3
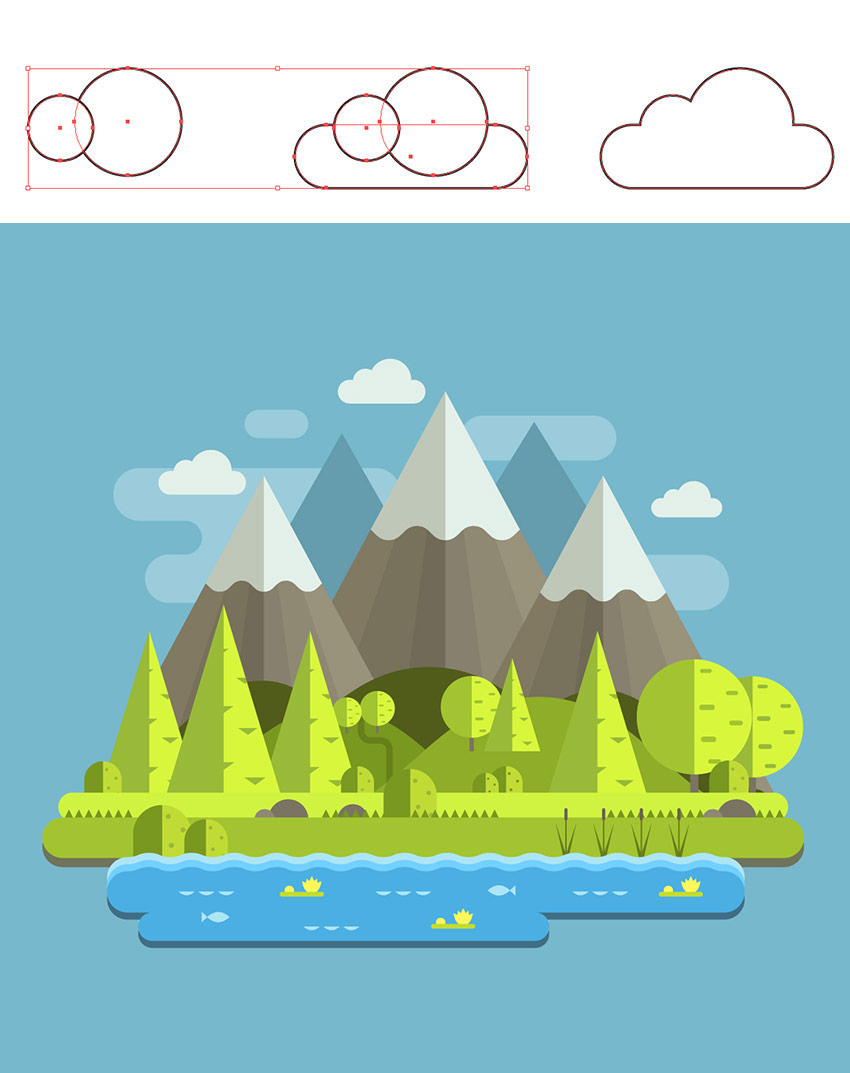
در این بخش دو دایره همپوشان با ابزار Ellipse ایجاد میکنیم و Fill و stroke آنها را روی رنگهای پیشفرض سیاه و سفید قرار میدهیم. در ادامه ابزار Rectangle را برداشته و یک نوار نازک در انتهای ابرها و کمی پایینتر از لبه تحتانی دایره بزرگ قرار میدهیم.
همه شکلها را در Rectangle به صورت Unite درمیآوریم تا به شکل یک شیء منفرد درآید. سپس رنگ Fill را به #e2f0e9 و رنگ Stroke را روی None تنظیم میکنیم. چند ابر دیگر نیز با اندازههای متفاوت رسم میکنیم و آنها را روی آسمان پراکنده میسازیم و در این فرایند توجه میکنیم که فضایی برای ترسیم خورشید نیز باقی بماند.

گام 4
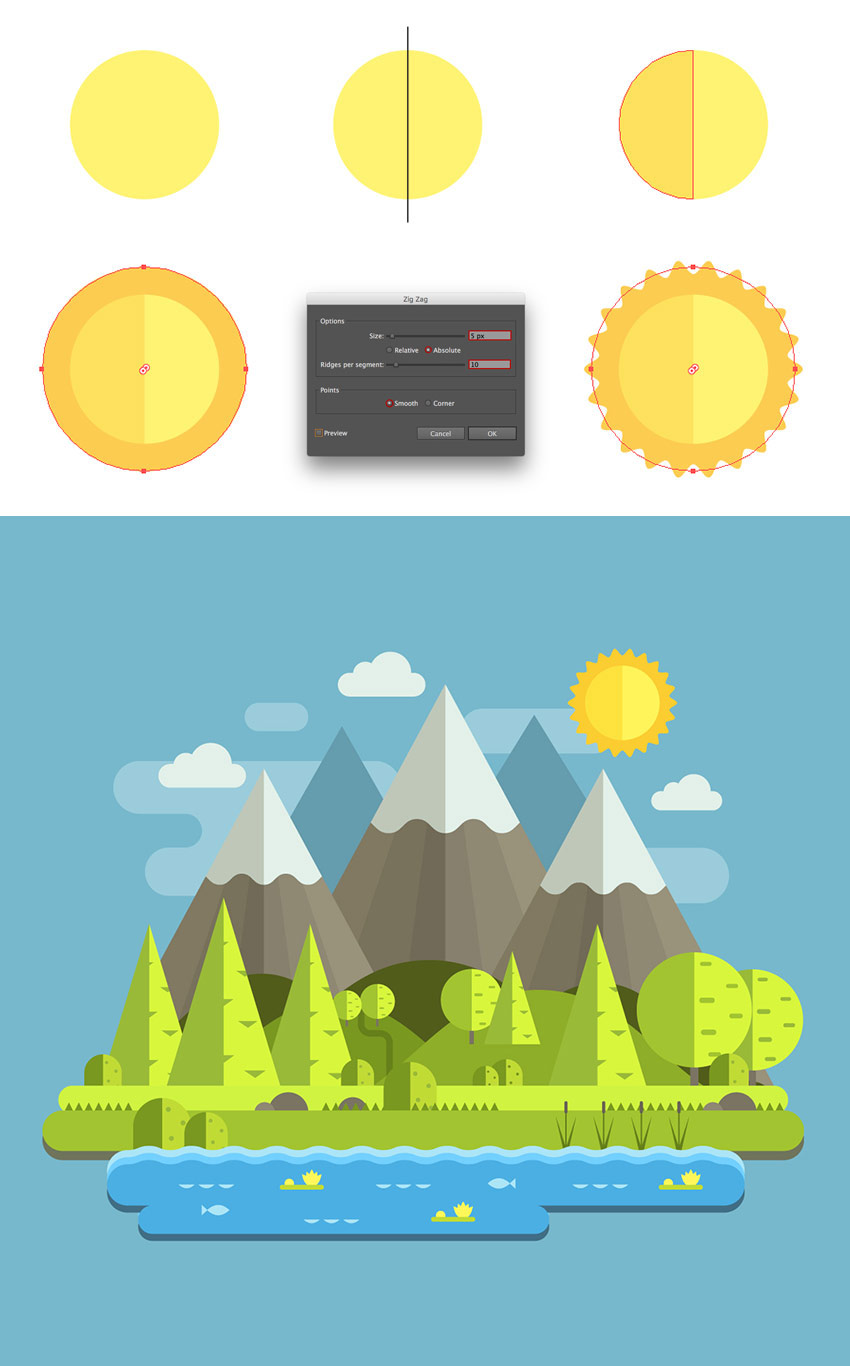
یک دایره با ابعاد 105 در 105 پیکسل و با رنگ #fff45a رسم کنید. با بهرهگیری از ابزار Line Segment یک خط عمودی از میانه دایره بکشید. این خط و دایره را در حالت انتخاب حفظ کرده و آنها را در پنل Pathfinder تقسیم (Divide ) کنید. سپس آنها را از حالت گروهبندی خارج کرده و نیمه چپ را به رنگ Divide دربیاورید.
یک دایره دیگر با ابعاد 144 در 144 پیکسل با رنگ #fbcd30 رسم کرده و پشت دایره اول قرار دهید و مرکز آنها را همراستا سازید. دایره بزرگتر را انتخاب کرده و به منوی Effect > Distort & Transform > Zig Zag بروید. اندازه را روی مقدار 5 px, Absolute تنظیم کنید. مقدار Ridges per segment را نیز روی 10 قرار دهید. در نهایت گزینه Smooth Points را انتخاب کرده و روی OK کلیک کنید. به منوی Object > Expand Appearance بروید تا این جلو اعمال شود.
سپس همه شکلهای مرتبط با خورشید را گروهبندی کرده و آن را در صحنه اصلی قرار دهید. همه لایهها را از قفل خارج کنید.

سخن پایانی
اینک شما موفق شدهاید طراحی چشمانداز کوهستانی به سبک مسطح (flat-style) را به پایان ببرید. میتوانید با بهرهگیری از تخیل خود به بازی کردن با عناصر مختلف این طراحی ادامه بدهید و جزییات دیگری را بسته به سلیقه خود اضافه کنید تا از نتیجه کار رضایت کامل پیدا کنید.










