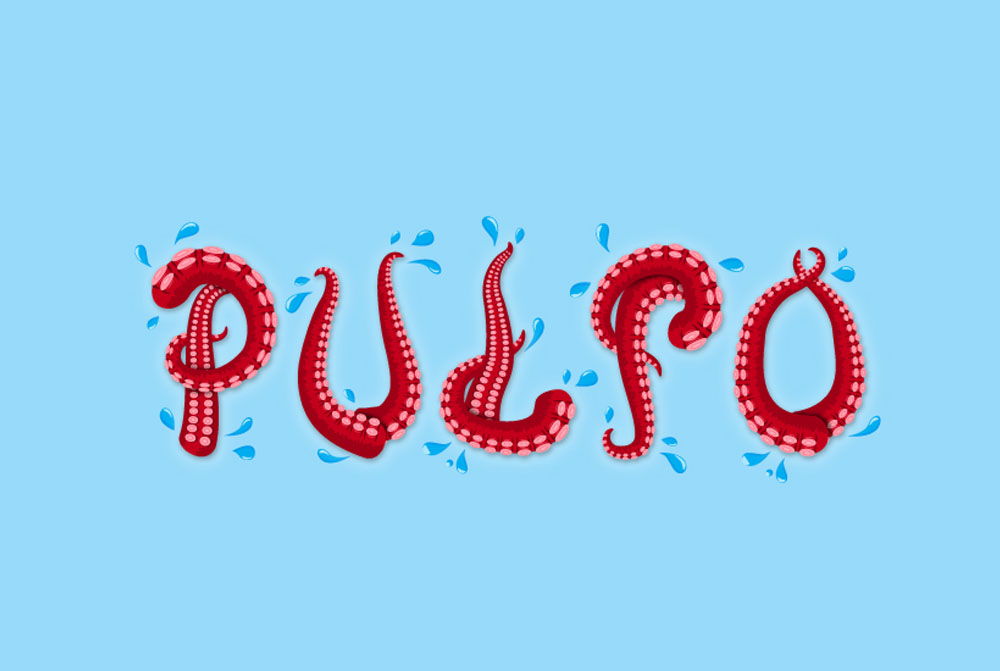
طراحی براش بازوی هشت پا در ایلاستریتور — راهنمای گام به گام

اگر به ساخت براشها و جلوههای متنی منحصربهفرد و خلاقانه علاقهمند هستید، در این راهنما با شیوه طراحی آنها آشنا خواهید شد. در این فرایند تمام مراحل از رسم شکل تا ذخیره صحیح آن و سپس اعمال براش برای به دست آوردن یک طراحی متن جذاب را توضیح میدهیم. در انتهای این راهنما دانش ایجاد براشها برای ایلاستریتور و استفاده از آنها در پروژههای آتی را به دست میآورید. بنابراین با ما همراه باشید تا با شیوه طراحی براش بازوی هشت پا در ایلاستریتور آشنا شوید.
ایجاد سند جدید
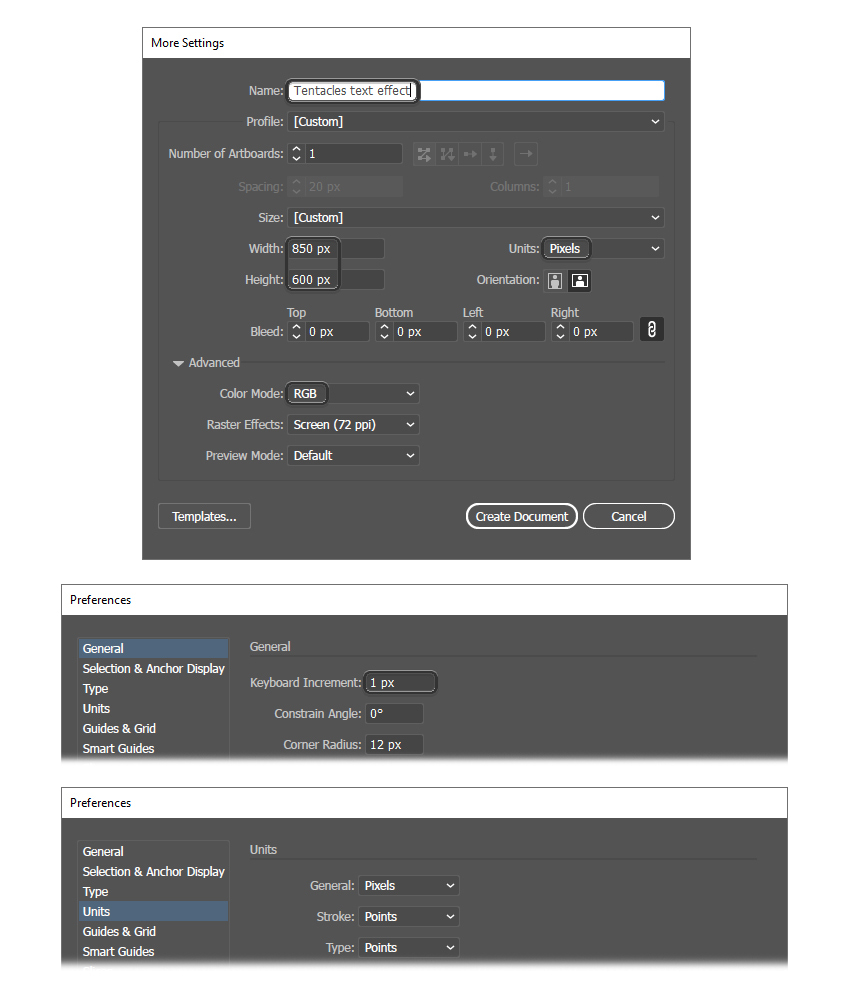
نرمافزار Illustrator را باز کنید و به منوی File > New بروید تا یک سند جدید باز شود. یک نام برای فایل وارد کنید، ابعاد آن را تنظیم کنید و سپس Units را روی Pixels و Color Mode را روی RGB قرار دهید.
سپس به منوی Edit > Preferences > General بروید و میزان Keyboard Increment را روی 1 پیکسل قرار دهید. در ادامه به Units بروید و مطمئن شوید که تنظیمات مطابق تصویر زیر است. استفاده از این تنظیمات به سهولت کار در تمام مراحل طراحی براش کمک زیادی میکند.

ایجاد شکل مقدماتی بازوی هشتپا
در این بخش شکل اولیه بازوی هشتپا را طراحی میکنیم.
گام 1
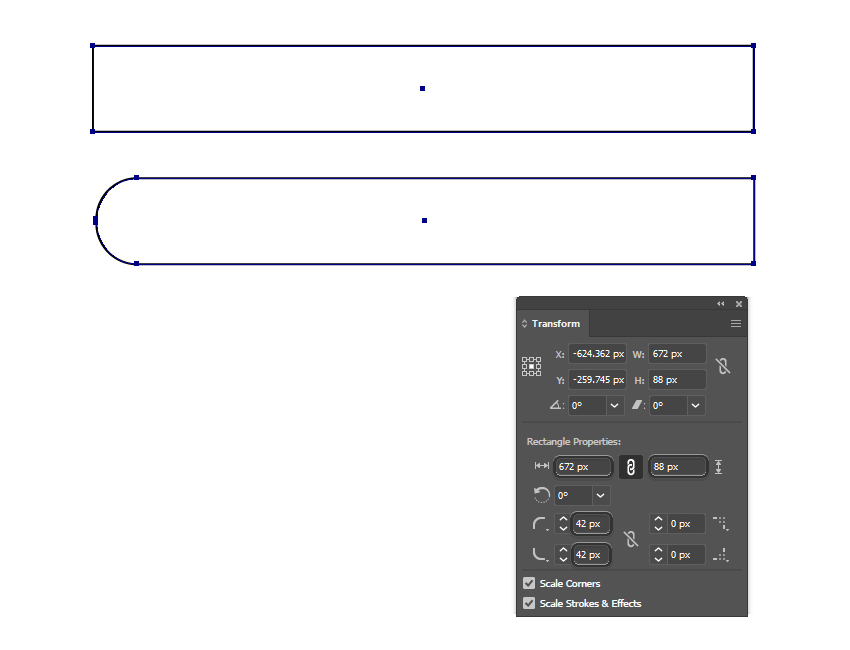
ابزار Rectangle (با میانبر M) را بردارید و یک مستطیل به ابعاد 672 در 88 پیکسل روی آرتبورد رسم کنید. این شکل را در حالت انتخاب حفظ کنید و به پنل Transform بروید. Corner Radius را برای گوشههای بالا-چپ و راست-چپ روی 42 قرار دهید تا گوشههای گردی برای مستطیل ایجاد شود.

گام 2
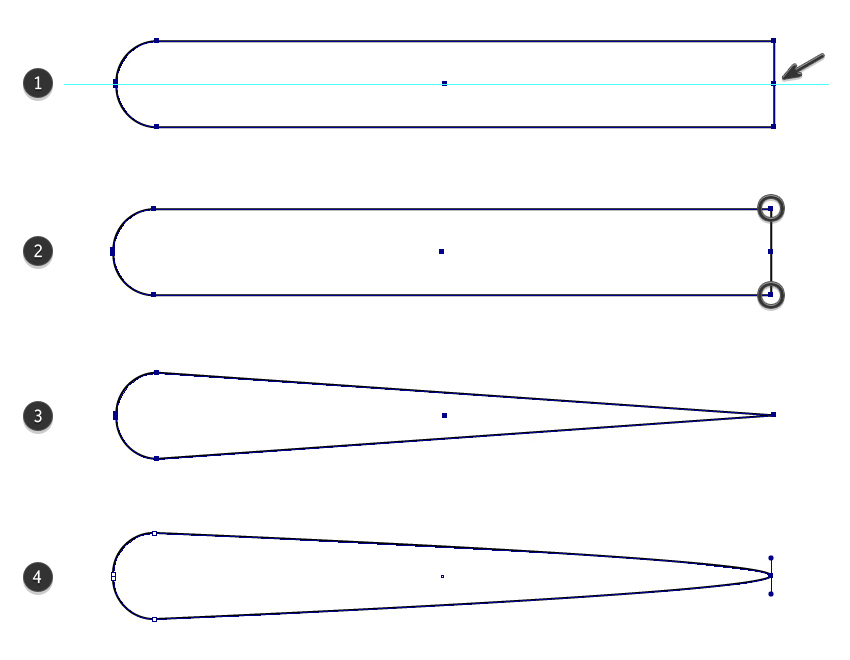
از ابزار Add Anchor Point (با میانبر +) استفاده کنید تا نقاط دیگری در میانه اضلاع مستطیل اضافه کنید. یک «خط راهنما» (guideline) میتواند این کار را برای شما آسانتر سازد (تصویر 1) اکنون ابزار Delete Anchor Point (با میانبر -) را بردارید و دو نقطه گوشه ضلع راست را حذف کنید (2) تا انتهای تیزی به دست آید (3).

گام 3
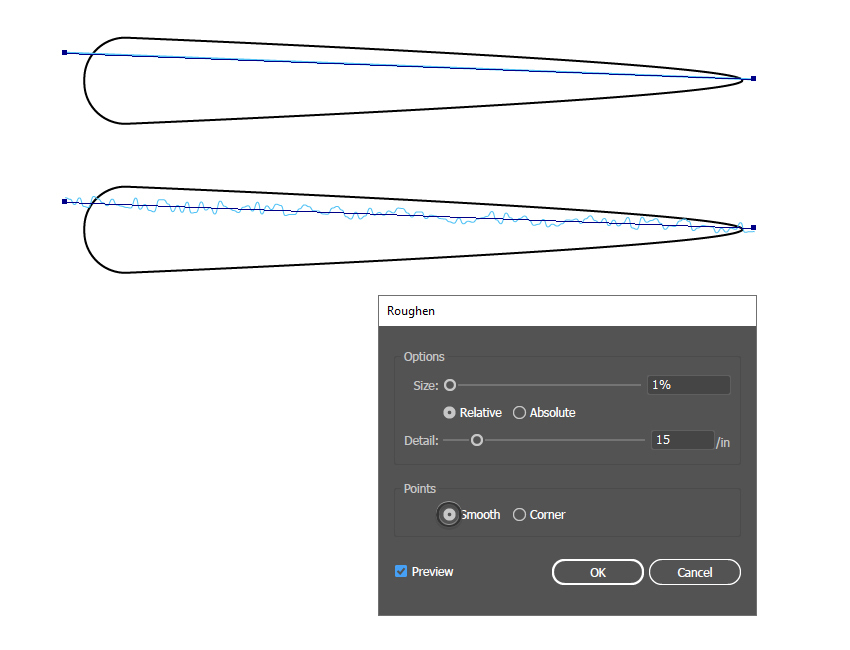
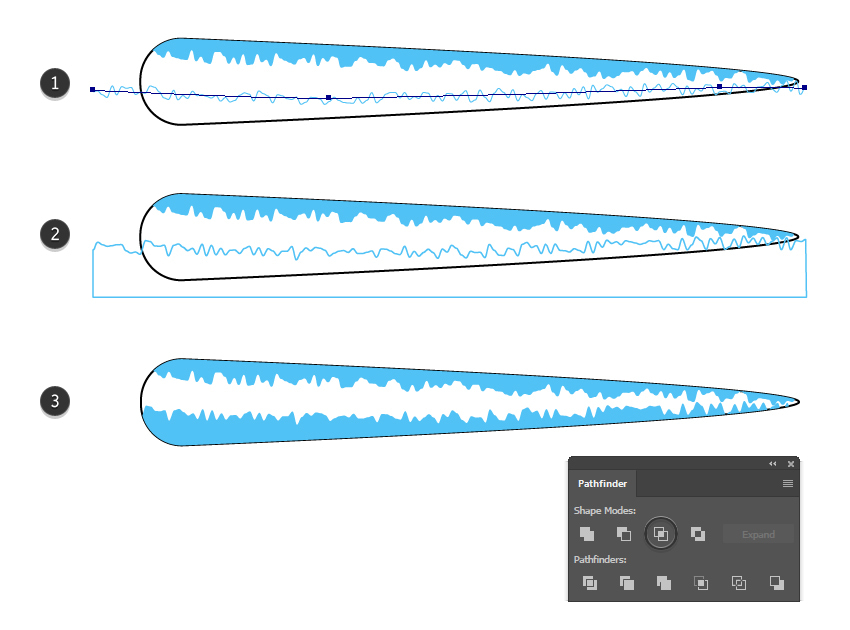
ما قصد داریم جزییات و سایههایی به بازوی هشتپا اضافه کنیم. بنابراین ابزار Pen (با میانبر P) یا ابزار Line Segment (با میانبر \) را بردارید و یک خط مستقیم از گوشه چپ-بالا تا انتها رسم کنید. استروک آن را روی 1 پوینت با رنگ دلخواه تنظیم کنید. به منوی Effect > Distort & Transform > Roughen بروید و تنظیمات نمایش یافته را به کار بگیرید. بدین ترتیب یک مسیر زیگزاگی تصادفی ایجاد میشود که نباید از لبه فوقانی شکل بازو تجاوز کند.

گام 4
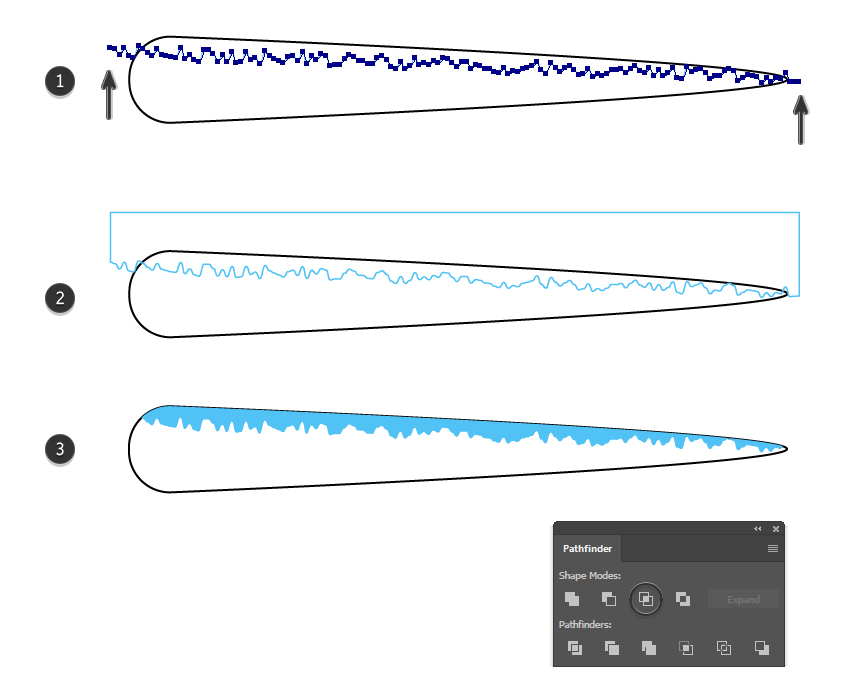
همزمان که مسیر در حالت انتخاب قرار دارد، گزینه Expand Appearance from را از منوی Object انتخاب کنید تا جلوه Roughen که اعمال شده باز شود (1). اکنون ابزار Pen (با میانبر P) را بردارید و مسیر بین دو نقطه انتهایی را ببندید تا شکل جدیدی به دست آید (2).
سپس شکل بازو را انتخاب کرده و آن را کپی کرده و در جلو بچسبانید (Ctrl+C > Ctrl+F) تا یک کپی از آن ایجاد شود. این کپی را همراه با شکل زیگزاگی اخیر، در حالت انتخاب حفظ کنید و روی گزینه Intersect در پنل Pathfinder کلیک کنید (3).

گام 5
دو گام قبلی را تکرار کنید و همین تنظیمات را برای ایجاد شکل مشابهی در بخش انتهایی بازو مورد استفاده قرار دهید. اینها سه شکل اصلی هستند که براش را تشکیل میدهند و شامل سایه بخش فوقانی و بخش تحتانی و شکل خود بازو است. در ادامه اقدام به رنگآمیزی و افزودن جزییات دیگر میکنیم.

ایجاد نمای جلویی از براش بازوی هشتپا
در این بخش نمای جلویی بازو را طراحی میکنیم.
گام 1
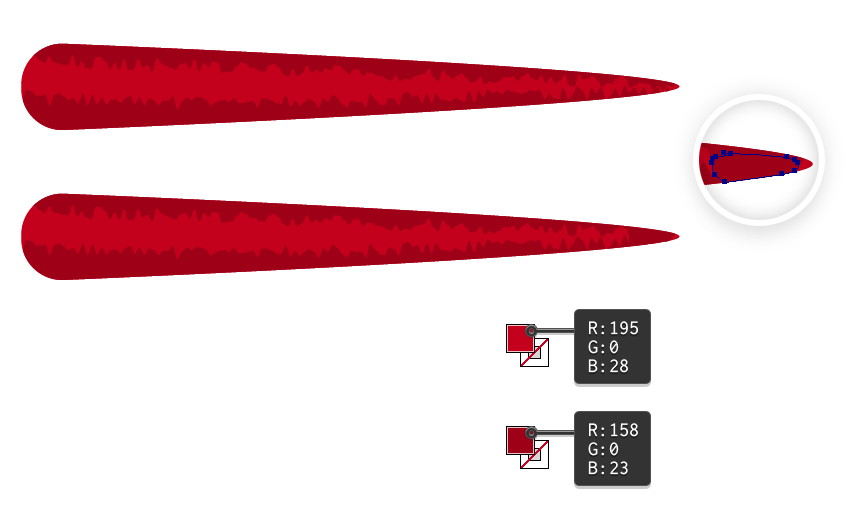
ابتدا شکل بازو را به رنگ قرمز درمیآوریم و دو سایه با پرده تیرهتری از رنگ قرمز مانند شکل زیر اضافه میکنیم. تا حد نیاز بزرگنمایی کنید و با ابزار Pen یک شکل کوچک روی نوک آن رسم کنید. رنگ آن را به صورت قرمز تیره مانند شکلهای سایه درآورید.

گام 2
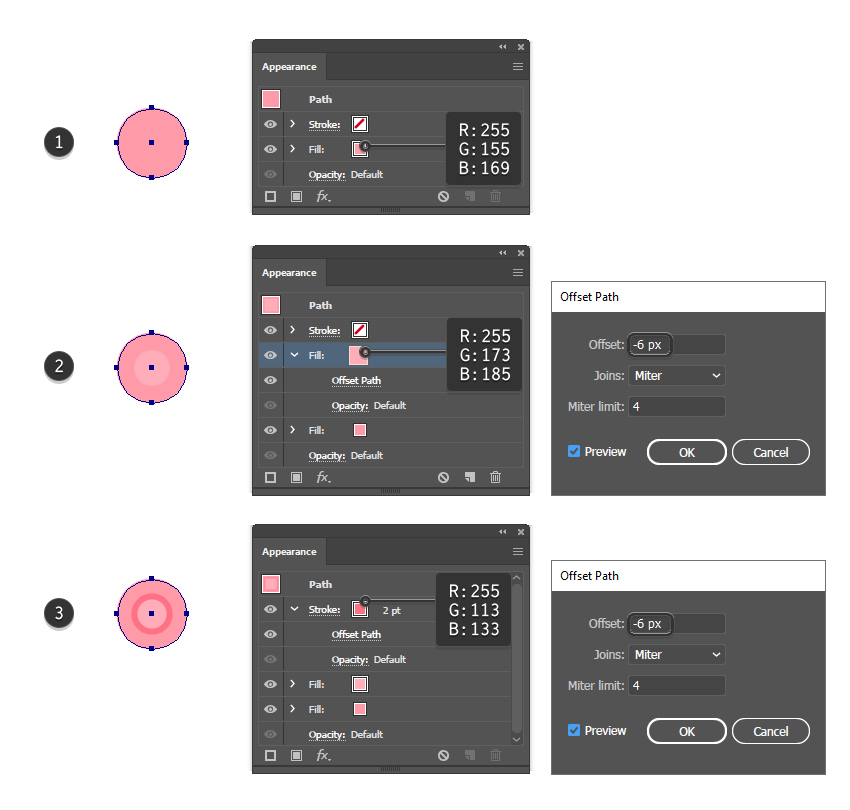
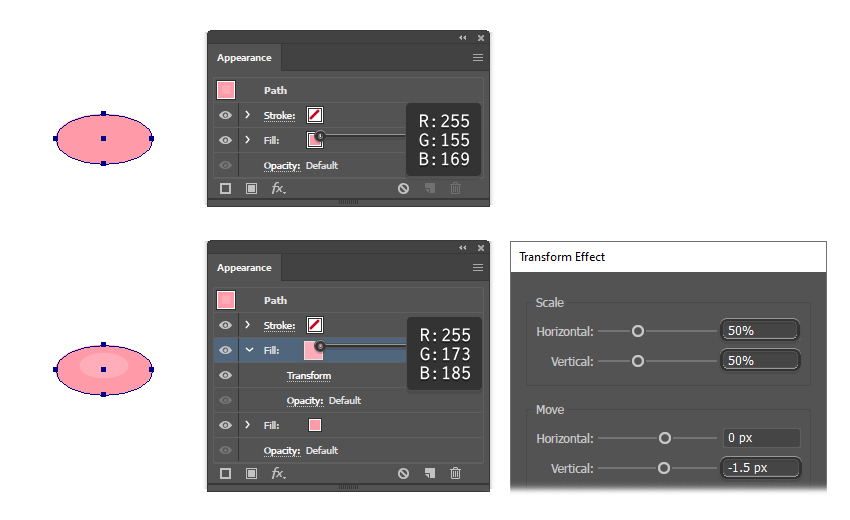
در این بخش اقدام به طراحی مکندههای بازوی هشتپا میکنیم. ابزار Ellipse (با میانبر L) را بردارید و یک دایره کوچک به ابعاد 24 در 24 پیکسل روی آرتبورد رسم کنید. رنگ آن را صورتی تعیین کنید (1). این دایره را در حالت انتخاب حفظ کنید و گزینه Add New Fill را در انتهای پنل Appearance بزنید تا یک fill ثانویه روی اولی اضافه شود. رنگ آن را به صورتی روشنتر عوض کنید. سپس به منوی Effect > Path > Offset Path بروید و میزان Offset را روی 6- پیکسل تنظیم کنید. بدین ترتیب یک دایره کوچکتر در مرکز قبلی ایجاد میشود (2).
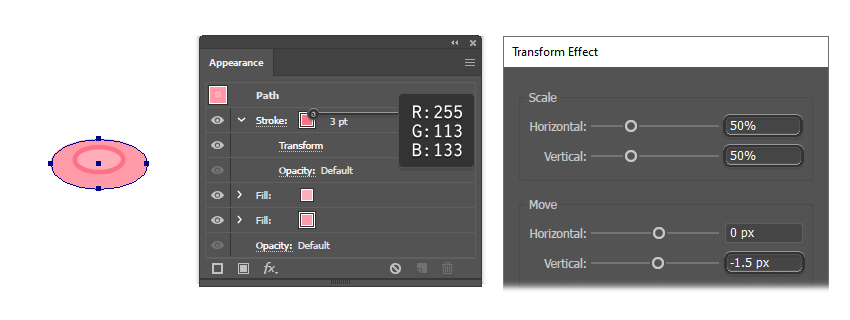
زمانی که دایره در حالت انتخاب قرار دارد، یک استروک 2 پوینتی با رنگ صورتی تیرهتر ایجاد کنید. به منوی Effect > Path > Offset Path بروید و یک Offset 6- پیکسل را مجدداً اعمال کنید و استروک را به همان اندازه دایره درونی دربیاورید (3).

گام 3
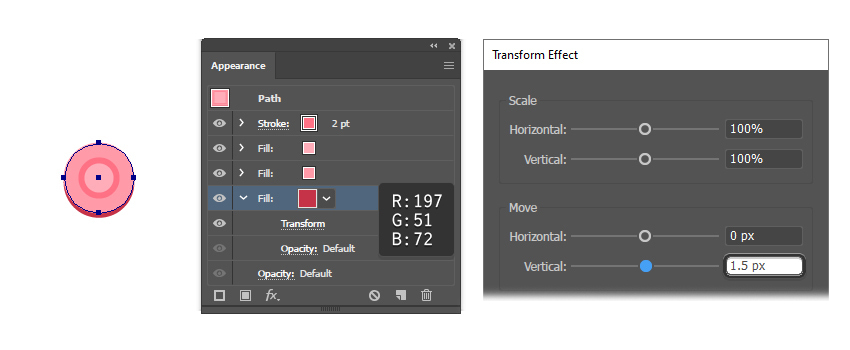
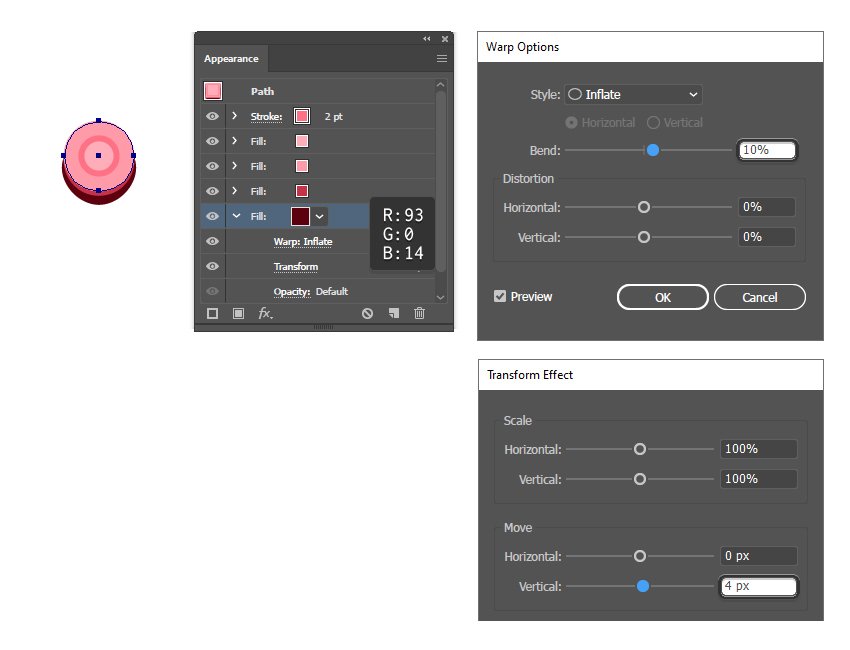
همزمان که دایره در حالت انتخاب است روی گزینه Add New Fill را در انتهای پنل Appearance مجدداً بزنید، تا fill سوم اضافه شود. از رنگ مشخصشده در تصویر زیر استفاده کنید و سپس به منوی Effect > Distort & Transform > Transform بروید. در فیلد Move Vertical مقدار 1.5 پیکسل را وارد کنید تا سایهای در زیر مکنده ایجاد شود.

گام 4
هنگامی که دایره در حالت انتخاب قرار دارد مجدداً روی گزینه Add New Fill در انتهای پنل Appearance کلیک کنید تا fill چهارم نیز اضافه شود. از یک رنگ تیرهتر استفاده کنید سپس به منوی Effect > Warp > Inflate بروید و 10% Bend اعمال کنید. سپس به منوی Effect > Distort & Transform > Transform بروید و مقدار 4 پیکسل را در فیلد Move Vertical وارد کنید. روی OK کلیک کنید تا سایه تیرهتری در انتهای مکنده به دست آورید.

گام 5
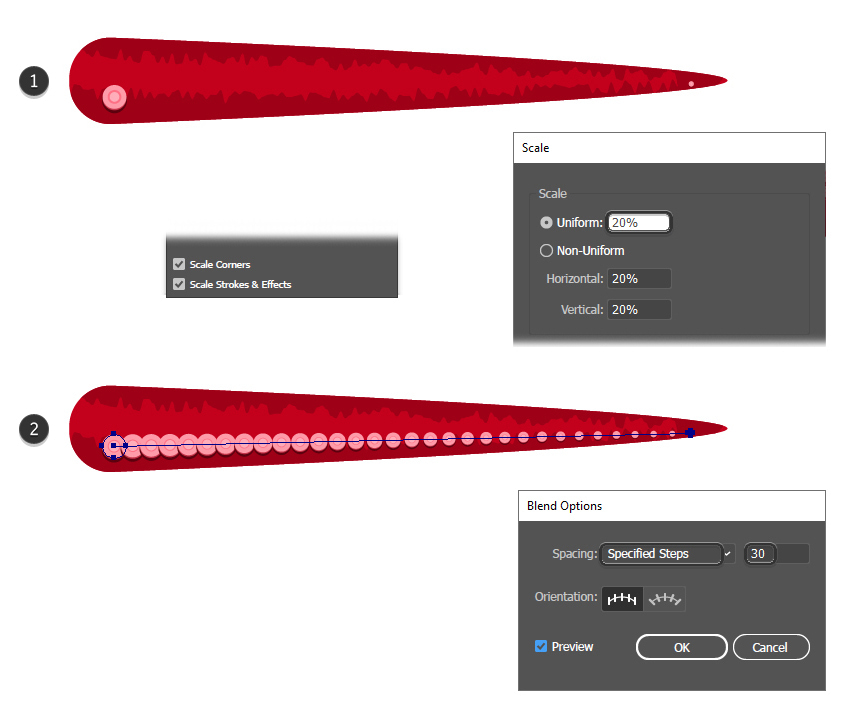
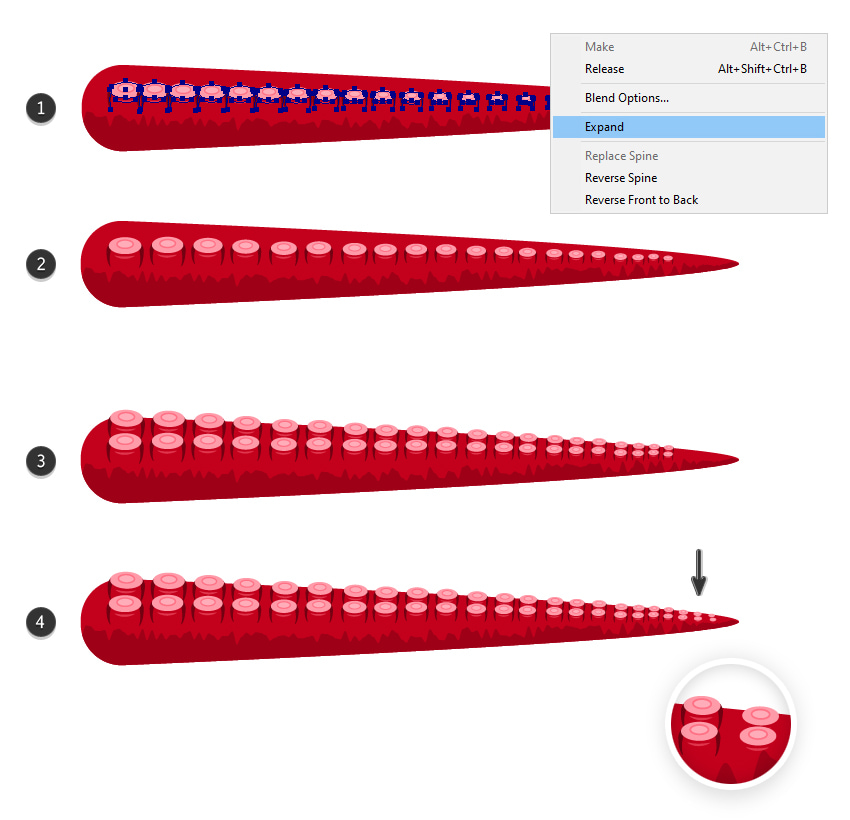
اینک به بازوی هشتپا بازمیگردیم. پیش از تغییر مقیاسبندی، مکنده را به انتهای ضلع چپ انتقال دهید و مطمئن شوید که Scale Corners و Scale Strokes & Effects در پنل Transform انتخاب شدهاند. اکنون به منوی Object > Transform > Scale بروید و مقدار 20% را در فیلد Scale Uniform وارد کنید. روی Copy کلیک کنید تا یک کپی کوچک از مکندهای که باید به سمت دیگر بازو انتقال یابد ایجاد شود (1).
هر دو مکنده را در حالت انتخاب حفظ کنید و به منوی Object > Blend > Blend Options بروید. گزینه 30 Specified Steps را انتخاب کرده و روی OK بزنید و به Object > Blend > Make بازگردید (2). بدین ترتیب ایلاستریتور مکندههایی بین این دو اضافه میکند. فرایند کار بسیار آسان است.

گام 6
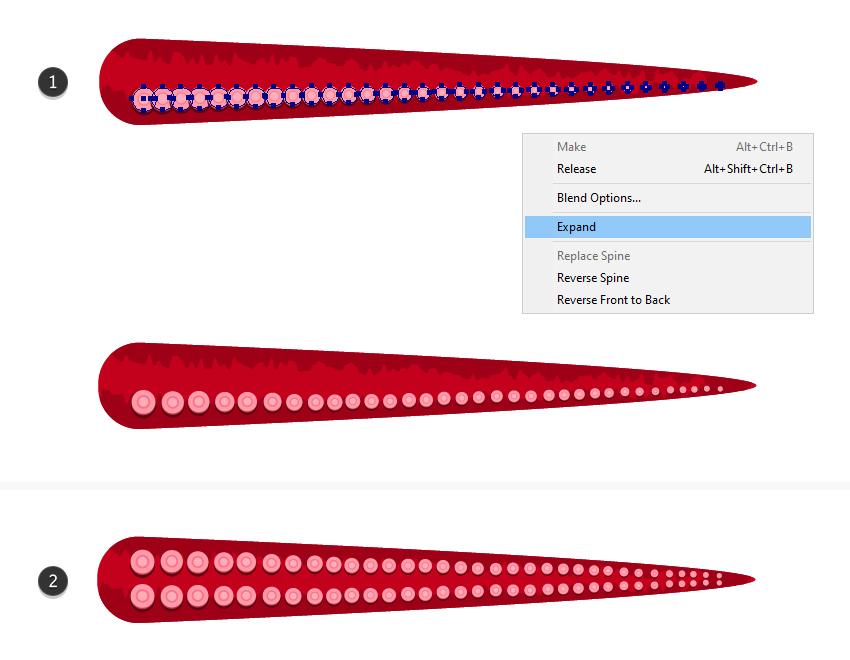
شکل حاصل را در حالت انتخاب حفظ کنید و به منوی Object > Blend > Expand بروید تا مکندههای منفردی به دست آورید (1). هر یک از آنها را انتخاب کرده و کمی جایشان را تغییر دهید تا مطمئن شوید که نتیجه واقعگرایانهای برای براش نهایی ایلاستریتور در اختیار دارید.
از تکنیک توضیح داده شده در گام قبلی برای ایجاد ردیف دوم مکندهها در ابتدای بازو استفاده کنید. بدین ترتیب نمای جلویی براش به پایان میرسد (2).

گام 7
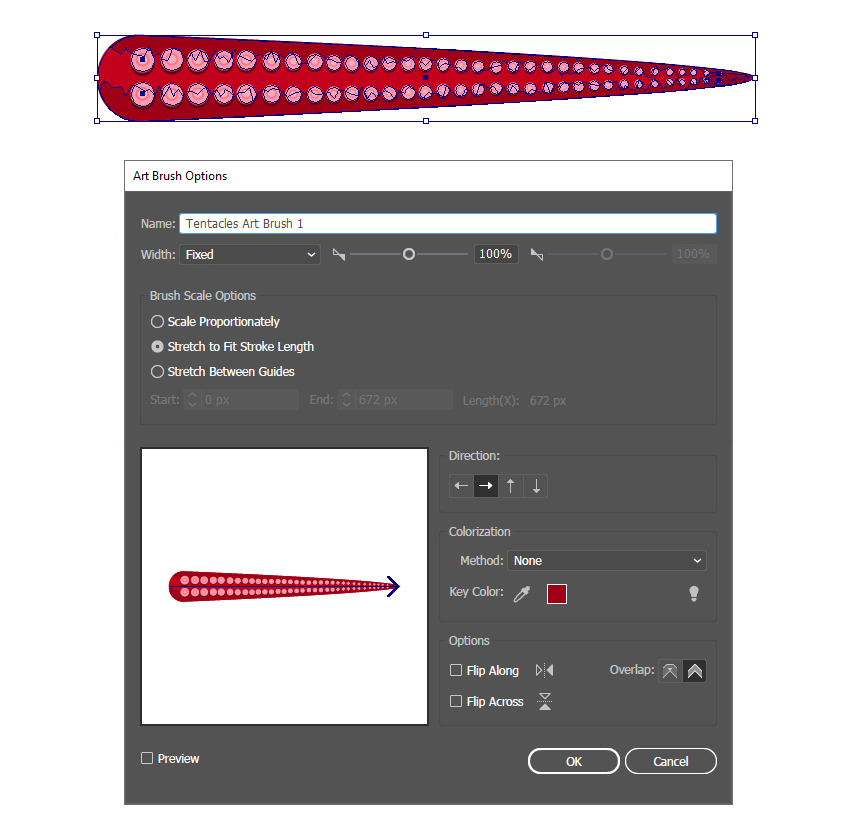
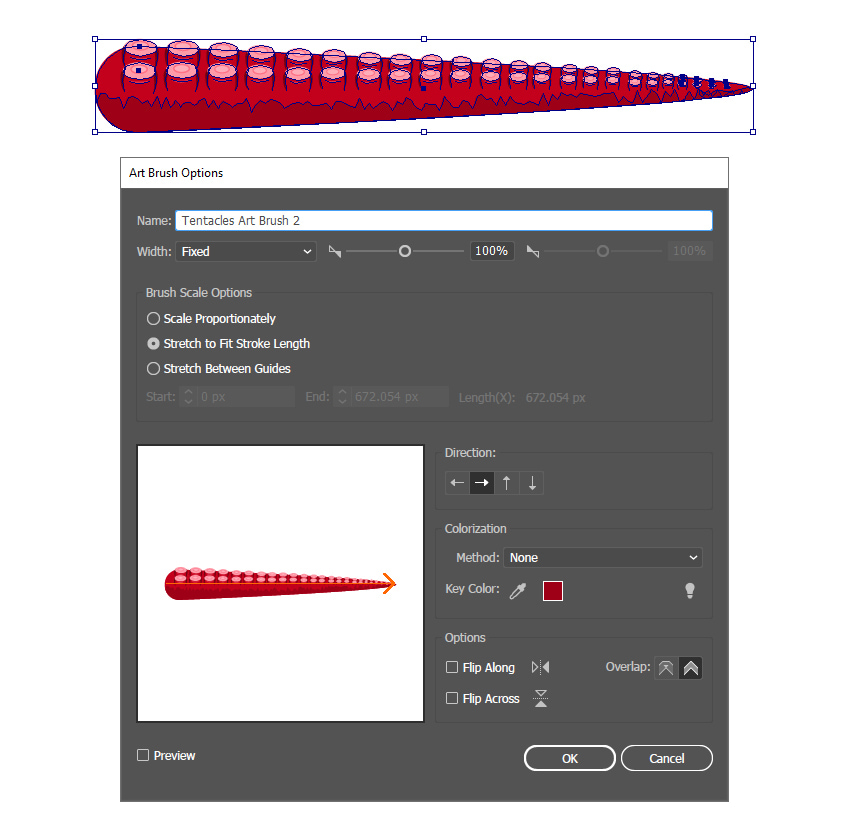
طراحی یک براش در ایلاستریتور و ذخیره صحیح آن به خصوص در مورد براشهای هنری کار چندان دشواری نیست. در این مورد نیاز به باز کردن پنل appearance نیست و صرفاً همه شکلها را انتخاب کرده و همه چیز را به پنل Brushes میکشیم و با نام New Art Brush ذخیره میکنیم. در پنجره Art Brush Options تنها کاری که باید انجام دهید وارد کردن عبارت Tentacle Art Brush 1 به عنوان نام برش است و بقیه موارد را همچنان که هستند رها کرده و روی OK کلیک کنید.

ایجاد نمای جانبی براش بازوی هشتپا
در این بخش با مراحل طراحی نمای جانبی براش خود آشنا میشویم.
گام 1
از ابزار Ellipse استفاده کنید و یک بیضی به ابعاد 33 در 17 پیکسل روی آرتبورد رسم و رنگ آن را روی صورتی تنظیم کنید. روی گزینه Add New Fill در پنل Appearance کلیک کنید تا یک fill ثانویه روی fill قبلی اضافه شود. این فرایند مشابه کاری است که در مورد مکندهها در بخش قبلی انجام دادیم. از یک پرده روشنتر از رنگ صورتی استفاده کرده و سپس به منوی Effect > Distort & Transform > Transform رفته و تنظیمات نمایش یافته در تصویر زیر را اعمال کنید تا یک بیضی کوچکتر در میانه بیضی قبلی ظاهر شود.

گام 2
همزمان که بیضی در حالت انتخاب است، یک استروک 2 پوینتی با رنگی تیرهتر از صورتی اعمال کنید و سپس به منوی Effect > Distort & Transform > Transform بروید. همان تنظیمات قبلی را اعمال کنید تا استروک و دایره داخلی همان اندازه و موقعیت را داشته باشند.

گام 3
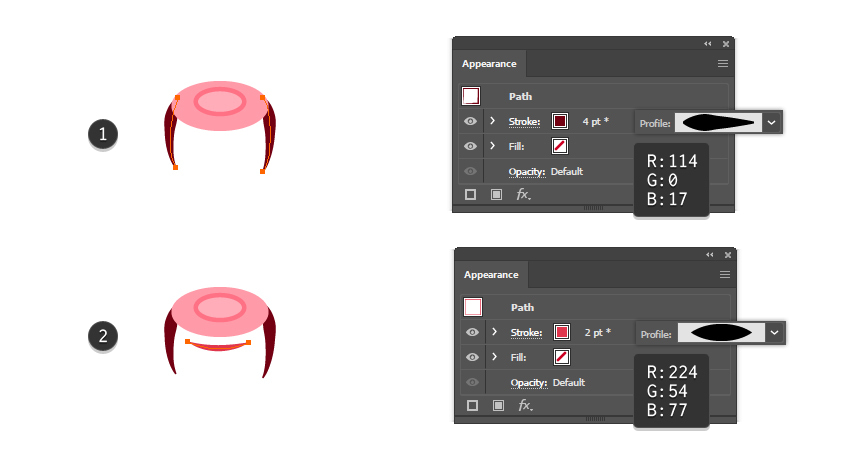
سپس از ابزار Pen استفاده کنید و یک مسیر منحنی روی هر ضلع رسم کنید. سپس آن را در پنل Layers زیر لایه بیضی بفرستید. یک استروک 4 پوینتی با رنگ مشخصشده در تصویر (1) زیر اعمال کنید و Width Profile را در پنل Stroke روی مقدار 5 تنظیم کنید (1).
مسیر منحنی دیگری زیر بیضی رسم کنید. یک استروک 2 پوینتی با رنگ مشخصشده در تصویر (2) زیر به همراه Width Profile برابر با 1 اعمال کنید (3).

گام 4
به بازویی که قبلاً ایجاد کردیم، بازگردید و تنها بخش اصلی را همراه با شکل سایه تحتانی انتخاب کنید. کپیهایی از آنها ایجاد کنید تا بتوانید براش بازوی هشتپای ثانویه را ایجاد کنید.
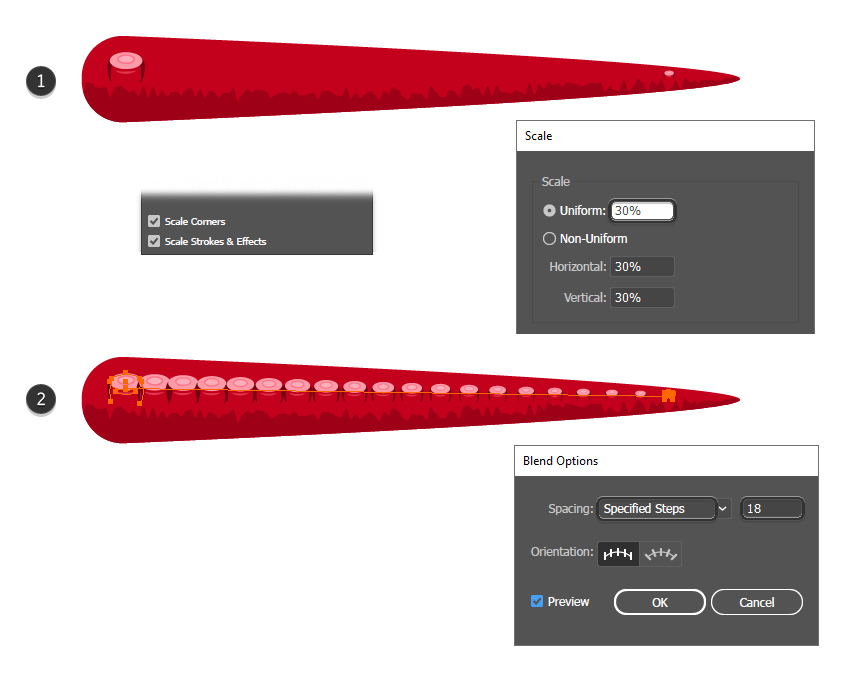
همه مسیرهایی که مکنده را تشکیل میدهند گروهبندی (با میانبر Ctrl+G) کنید و آن را به سمت میانه-چپ بازو انتقال دهید. پیش از کاهش اندازه آن، مطمئن شوید که Scale Corners و Scale Strokes & Effects در پنل Transform در حالت انتخاب قرار دارند. اینک به منوی Object > Transform > Scale بروید و مقدار 30% را در فیلد Scale Uniform وارد نمایید. روی Copy کلیک کنید تا یک کپی کوچک از مکنده به دست آورید. آن را به ضلع مقابل بازوی هشتپا جابجا کنید (1).
هر دو مکنده را انتخاب کرده و به منوی Object > Blend > Blend Options بروید. گزینه 18 Specified Steps را انتخاب کرده و روی OK کلیک کنید سپس به منوی Object > Blend > Make بازگردید. بدین ترتیب ایلاستریتور به صورت خودکار مکندههایی بین آنها ایجاد میکند (2).

گام 5
گروه ترکیبی حاصل را انتخاب کنید و به منوی Object > Blend > Expand بروید تا مکندههای منفردی به دست آورید (1). آنها را کمی جابجا کنید تا نتیجه واقعگرایانهتری به عنوان براش نهایی ایلاستریتور به دست آورید (2).
کل ردیف مکندهها را انتخاب کرده و سپس آن را با کلیدهای میانبر Ctrl+C>Ctrl+B در عقب کپی کنید. آن را به سمت بالا جابجا کنید تا ردیف دوم مکندهها در بخش فوقانی بازو به دست آیند (3). برای تکمیل نمای جانبی شش کپی کوچکتر از مکندهها ایجاد کرده و آنها را در نوک بازو قرار دهید، اما مسیرهای استروک تیره آنها را در اضلاع جانبی بیضی حذف کنید (4).

گام 6
اینک زمان آن فرا رسیده است که براش دوم ایلاستریتور را بسازیم. همه شکلها را انتخاب کرده و همه چیز را به پنل Brushes کشیده و آن را به صورت یک New Art Brush ذخیره کنید. در پنجره Art Brush Options عبارت Tentacle Art Brush 2 را به عنوان نام براش وارد کرده و بقیه تنظیمات را بدون تغییر رها کرده در نهایت روی OK کلیک کنید.

ایجاد جلوه متنی بازوی هشتپا
در این بخش با فرایند عملی طراحی جلوه متنی با استفاده از براش بازوی هشتپا آشنا میشویم.
گام 1
اینک ما موفق شدهایم با موفقیت دو براش ایلاستریتور ایجاد کنیم و از این رو میتوانیم به بررسی روش بهکارگیری آنها و طراحی یک جاوه متنی یکتا منحصربهفرد بپردازیم.
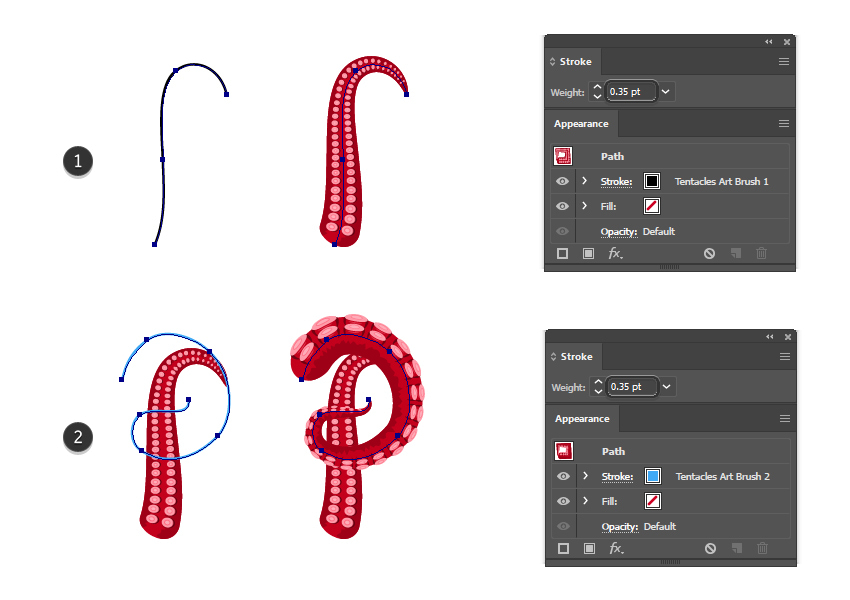
ما میخواهیم یک شکل از حروف ایجاد کنیم و لذا ابزار Pen را برمیداریم و دو منحنی رسم میکنید تا حرف P را تمثیل کند. کلمهای که میخواهیم طراحی کنیم PULPO است که در زبان اسپانیایی به معنای هشتپا است.
یکی از مسیرها را با Tentacles Art Brush 1 استروک میکنیم و روی دیگری نیز استروک Tentacles Art Brush 2 را اعمال میکنیم. این کار را با انتخاب استروک ها از پنل Brushes انجام میدهیم. Stroke Weight را روی 3.5 پوینت تنظیم میکنیم. از همین مقدار برای همه مسیرها استفاده میکنیم تا مطمئن شویم که ظاهر متن در همه جا یکسان و یکنواخت به نظر میآید.

گام 2
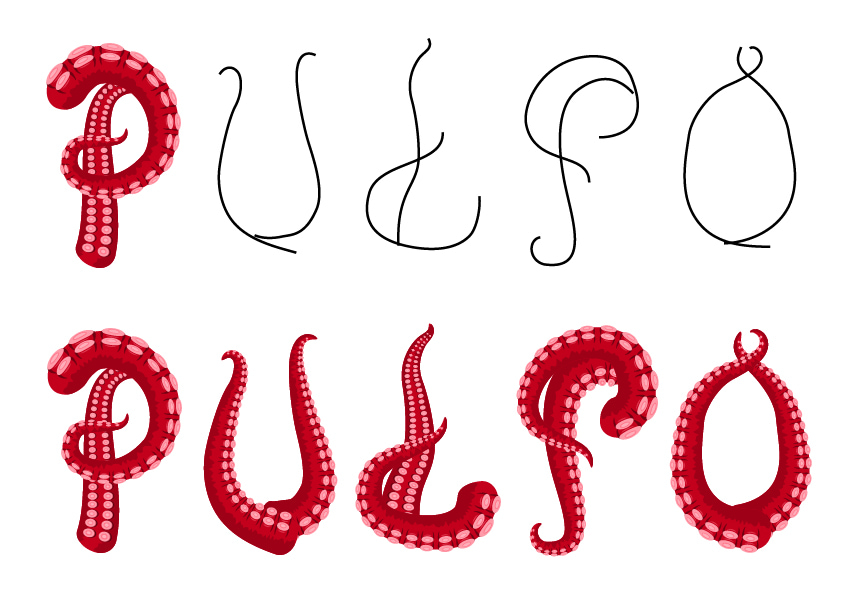
به طراحی بقیه حروف ادامه میدهیم. میتوانید خلاقیت بیشتری به کار بگیرید. از دو براش برای استروک کردن این مسیرها با استفاده از استروک نمای جانبی و روبرویی استفاده میکنیم. تغییرات دیگری نیز اعمال میکنیم تا از محل قرارگیری هر مسیر مطمئن شویم.

گام 3
در گامهای بعدی، ظاهر بازوی هشتپای پیچشی را با استفاده از براشهای دیگر و به کمک ماسکهای Opacity آموزش میدهیم.
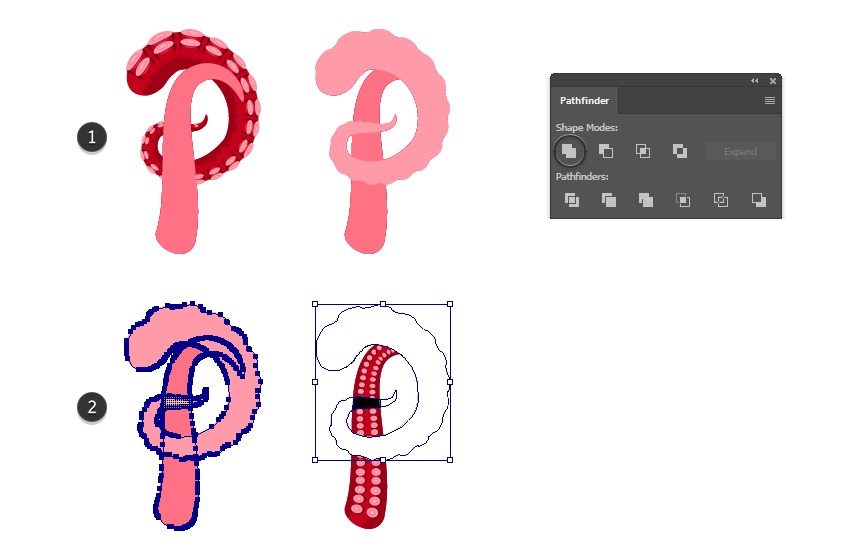
روی حرف اول تمرکز کنید. تنها یکی از مسیرهای با استروک بازوی هشتپا را انتخاب کنید و سپس با کلیدهای Ctrl+C > Ctrl+Shift+V آن را کپی کرده و در محل بچسبانید. به منوی Object > Expand Appearance و سپس Object > Expand بروید. بدین ترتیب همه خصوصیتهای استروک که در زمان ایجاد براش مورد استفاده قرار گرفت بسط مییابد. سپس روی گزینه Unite در پنل Pathfinder کلیک کنید تا یک شکل منفرد به دست آورید. همین فرایند را برای مسیر دیگر نیز تکرار کنید تا مسیر ترکیبی مورد نیاز را به دست آورید (1).
هنگامی که شکلهای بهدستآمده همچنان در حالت انتخاب هستند، ابزار Shape Builder (با میانبر Shift+M) را بردارید و روی یکی از نواحی متقاطع کلیک کنید تا شکل افراز شود. در مورد این حرف میخواهیم بخش فوقانی بازو را ماسک کنیم تا سه شکل حاصل باقی بماند و بقیه موارد حذف شوند. رنگ آنها را سیاه و سفید کنید و بخش سیاه را در جایی قرار دهید که میخواهید ماسک کنید و آن را نامریی بکنید (2).

گام 4
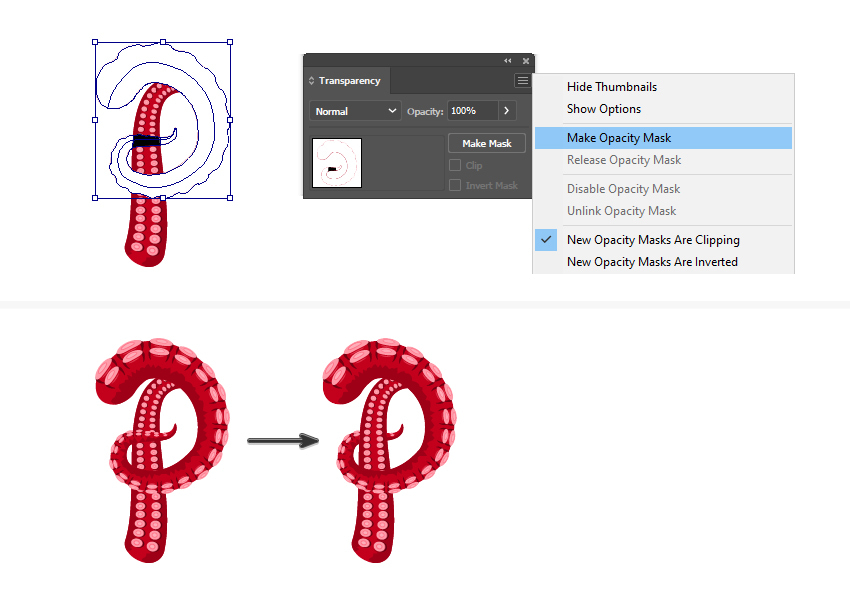
شکلهای سیاه و سفید را گروهبندی کنید و همراه با مسیر بازوی استروک دار زیرین در حالت انتخاب حفظ نمایید. سپس به پنل Transparency بروید و گزینه Make Opacity Mask را از منوی بازشدنی انتخاب کنید.
نواحی پرشده با رنگ سفید مریی میمانند و چیزی تغییر نمییابد، اما ناحیه یا نواحی پرشده با رنگ سیاه نامریی میشوند و بدین ترتیب به نظر میرسد که بخشی از بازو به زیر بازوی دیگر رفته است. در تصویر زیر حالتهای قبل و بعد را میبینید:

گام 5
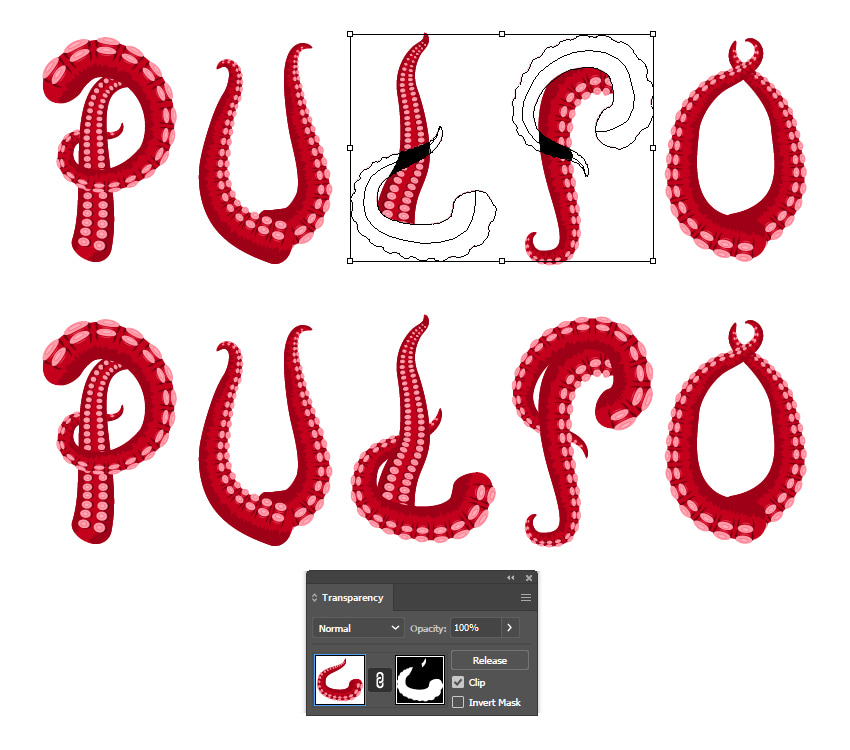
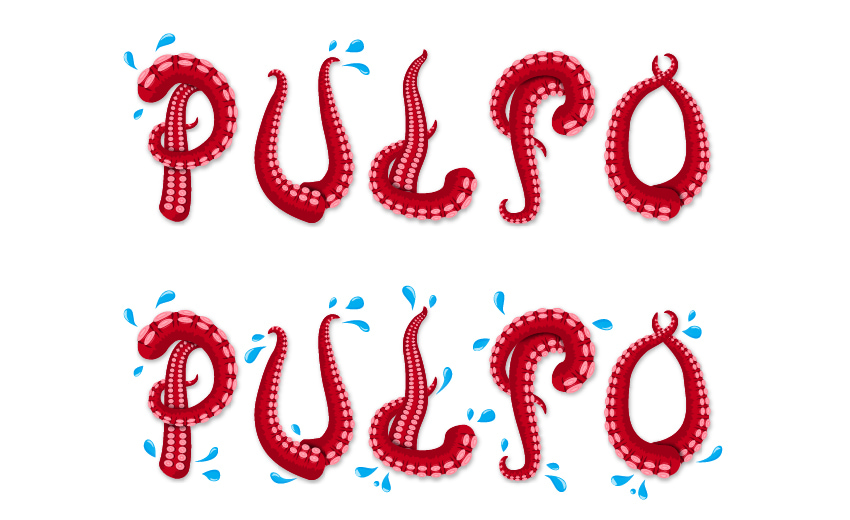
تکنیک توضیح داده شده در بخش قبلی را روی بازوهای دیگر نیز در موارد نیاز اعمال کنید تا طراحی یکسانی به دست آید:

گام 6
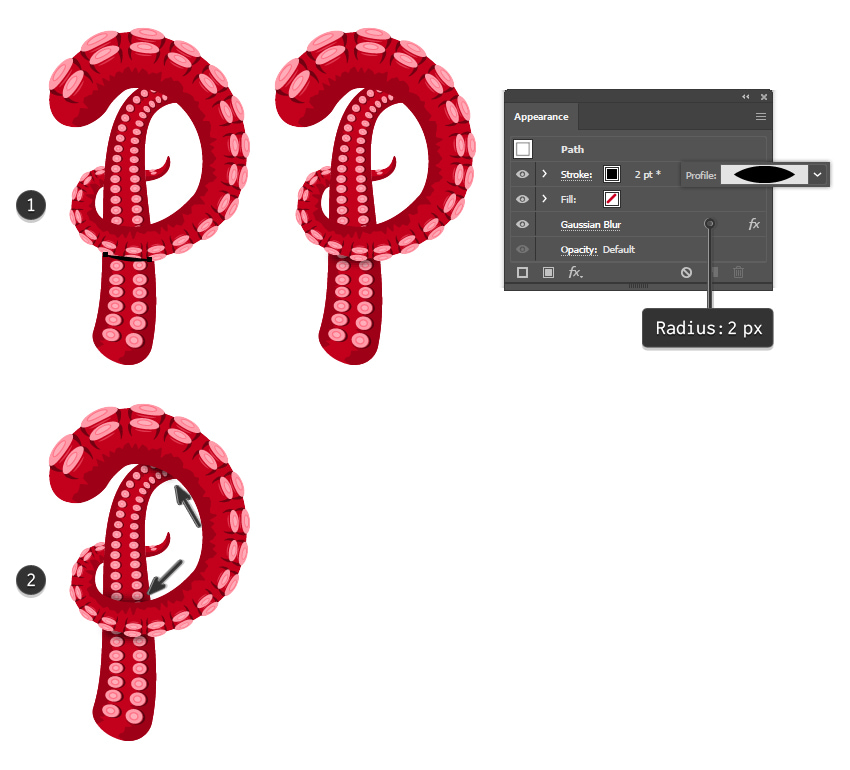
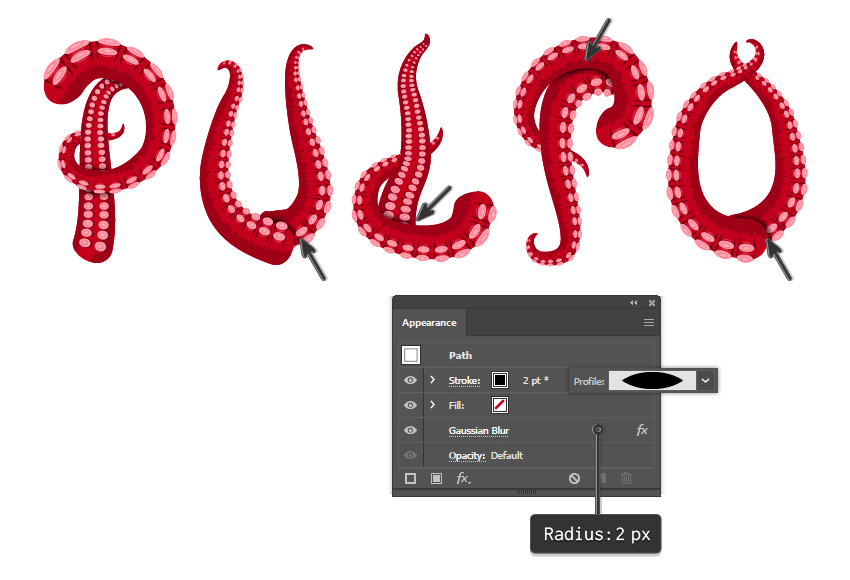
سایهها معمولاً موجب میشوند که جلوههای متنی برجستهتر به نظر بیایند و بنابراین مقداری از آنها اضافه میکنیم. ابزار Pen را بردارید و یک مسیر مانند تصویر زیر در ناحیهای که بازوها رو هم میافتند، رسم کنید. استروک آن را 2 پوینت با رنگ سیاه تنظیم کرده و نمایه عرض را در پنل Stroke روی 1 قرار دهید. به منوی Effect > Blur > Gaussian Blur بروید مقدار Radius را روی 2 پیکسل تنظیم کنید تا سایه هموارتر به نظر برسد. این مسیر را در پنل Layers بین دو بازو بفرستید (1).
مسیرهای بیشتری در نواحی همپوشان دیگر رسم کرده و از همین تنظیمات در مورد آنها نیز استفاده کنید (2).

گام 7
گام قبلی را تکرار کرده و سایههایی برای بقیه حروف اضافه کنید. از همین تنظیمات برای هر مسیر استفاده کنید.

ایجاد سایه در پشت جلوه متنی بازوی هشتپا
در این بخش یک سایه کلی در پشت جلوه متنی که با براشهای بازوی هشتپا طراحی کردیم، اضافه میکنیم.
گام 1
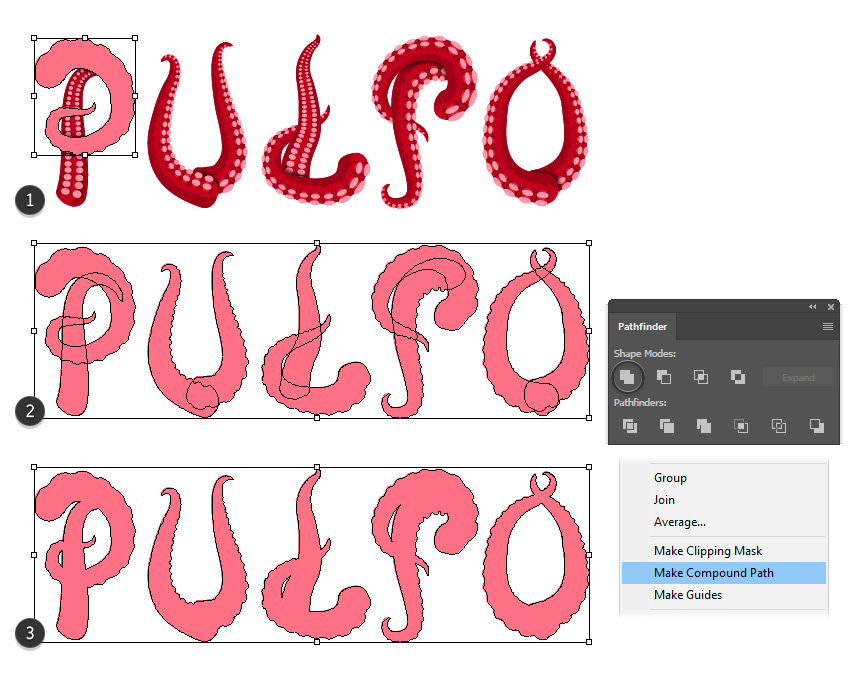
یکی از مسیرهای استروک بازوی هشتپا را انتخاب کرده و به منوی Object > Expand Appearance و سپس Object > Expand بروید. سپس در پنل Pathfinder روی Unite کلیک کنید تا شکل منفردی به دست آید (1).
همین فرایند را برای مسیرهای بازوی دیگر نیز تکرار کنید تا همه شکلهای مورد نیاز به دست آیند (2) زمانی که این کار را انجام دادید روی گزینه Unite در پنل Pathfinder کلیک کنید و سپس به منوی Object > Compound Path > Make بروید تا همه آنها در یک مسیر ترکیبی جدید ادغام شوند (3).

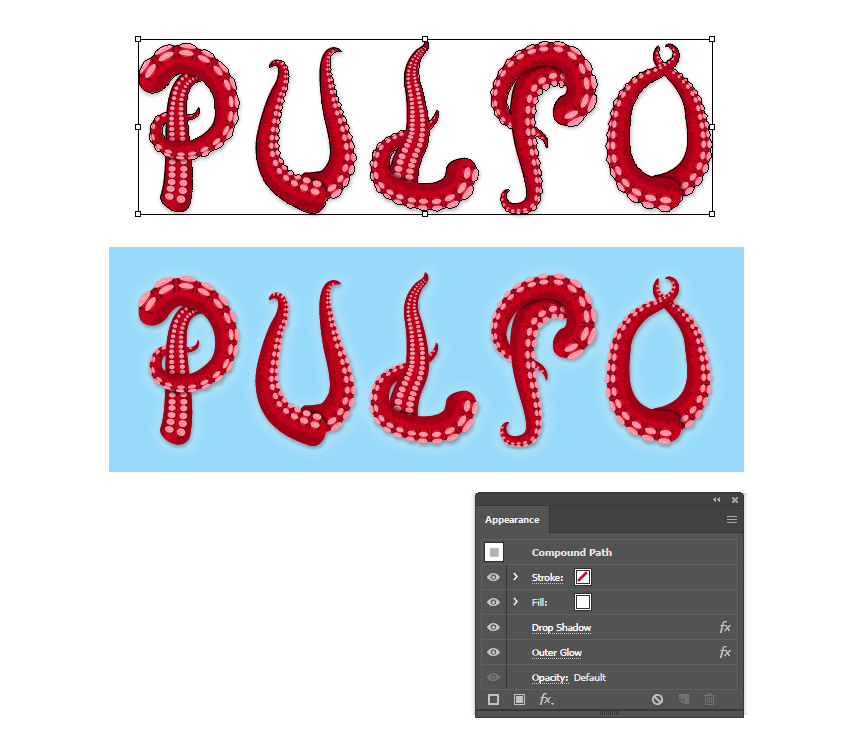
گام 2
شکل حاصلشده جدید را به پشت طراحی متن در پنل Layers ارسال کنید. سپس به منوی Effect > Stylize > Drop Shadow بروید و این جلوه را برای به دست آوردن سایه اعمال کنید. به منوی Effect > Stylize بروید و یک جلوه Outer Glow اعمال کنید تا درخشش سفید ظریفی پیرامون جلوه متنی ایجاد شود.

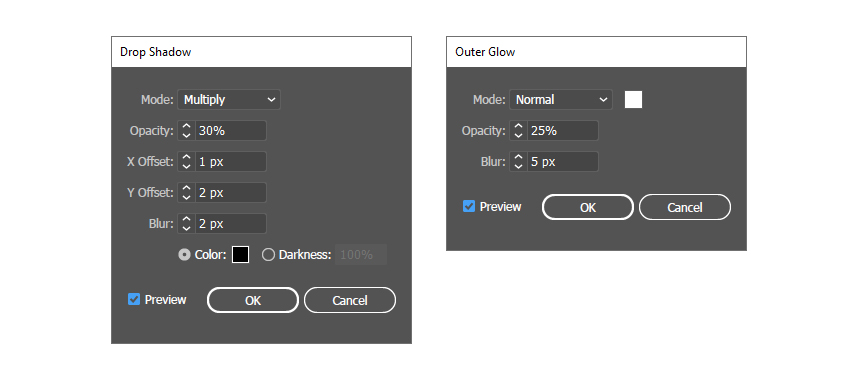
تنظیمات جلوههای Drop Shadow و Outer Glow به صورت زیر هستند:

ایجاد قطرههای آب
در این بخش برخی قطرههای آبی در اطراف بازوها طراحی میکنیم تا ظاهر جذابتری به دست آید.
گام 1
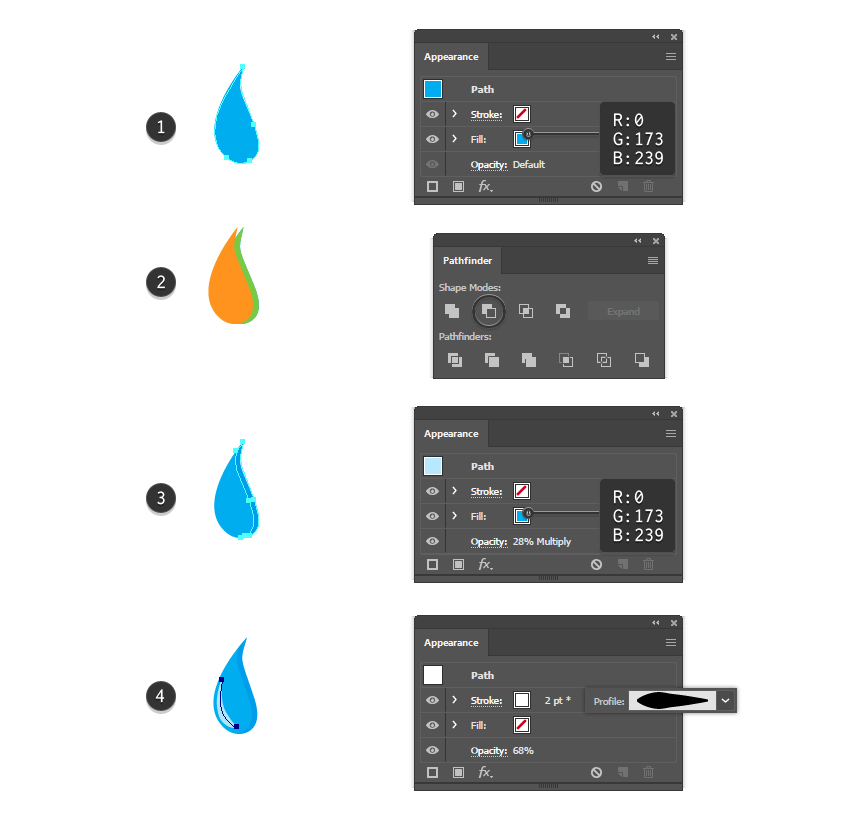
با استفاده از ابزار Pen شکل یک قطره را روی آرتبورد رسم کنید. رنگ آن را روی آبی تنظیم کنید (1). این شکل را کپی کرده و در جلو بچسبانید (Ctrl+C > Ctrl+F). رنگ fill آن را به سبز تغییر دهید تا جلوه بصری بهتری پیدا کند. شکل سبز را بار دیگر کپی کرده و در جلو بچسبانید و با زدن دکمههای جهت چپ کیبورد کمی به سمت چپ جابجا نمایید. همزمان که شکلهای سبز و نارنجی در حالت انتخاب هستند، روی گزینه Minus Front در پنل Pathfinder کلیک کنید (2).
شکل حاصل را با همان رنگ آبی رنگآمیزی کنید، اما حالت Blending را روی Multiply قرار داده و میزان Opacity را تا 28% کاهش دهید. بدین ترتیب سایه سمت راست قطره ایجاد میشود (3).
برای افزودن هایلایت با استفاده از ابزار Pen یک مسیر منحنی به سمت چپ قطره اضافه کنید. استروک آن را روی 2 پوینت و رنگ سفید و نمایه عرض 5 تنظیم کنید. میزان Opacity را تا 68% کاهش دهید.

گام 2
همه مسیرهایی را که قطره را تشکیل میدهند، گروهبندی کنید و کپیهایی از آنها ایجاد نمایید. مقیاس آنها را کاهش داده و طوری پیرامون بازوها قرار دهید که مانند پاشش آب به نظر برسند. با استفاده از همین تکنیک میتوانید قطرههایی با شکلهای مختلف برای داشتن ظاهری واقعگرایانهتر طراحی کنید. آنها را مانند قطرات آب در طراحی متن خود قرار دهید.

سخن پایانی
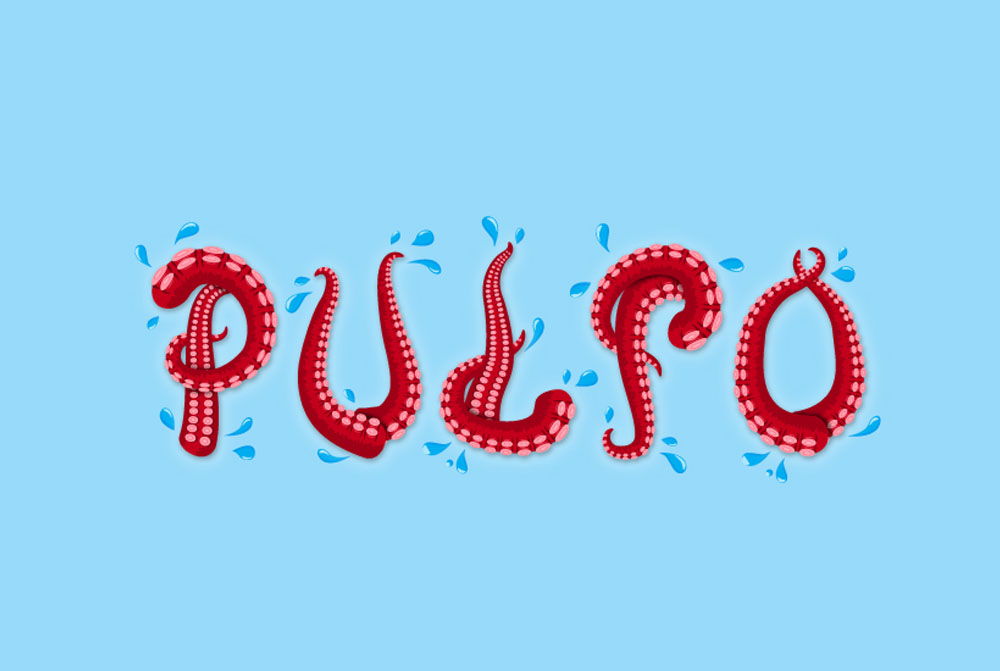
تصویر نهایی که برای جلوه متنی بازوی هشتپا به دست میآید چیزی مانند تصویر زیر است.

امیدواریم این راهنما برای شما جذاب بوده باشد و توانسته باشید از طریق مطالعه این مقاله با تکنیکهای جدیدی آشنا شوید. اینک شما دانش لازم را برای طراحی براشهای دیگر ایلاستریتور و جلوههای متنی در پروژههای بعدیتان کسب کردهاید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- نصب براش در ایلاستریتور و استفاده از آن — راهنمای گام به گام
==